Tết đã có đủ tiền mừng tuổi cho con chưa các vị đạo hữu? Hôm nay tại hạ sẽ hướng dẫn làm slider 2 tầng giống với shopee, hy vọng giúp đỡ dc phần nào cho anh em.
Để làm được thì yêu cầu là biết tạo shortcode và PHP.
Code này chỉ dành cho flatsome và có enable administrator z.
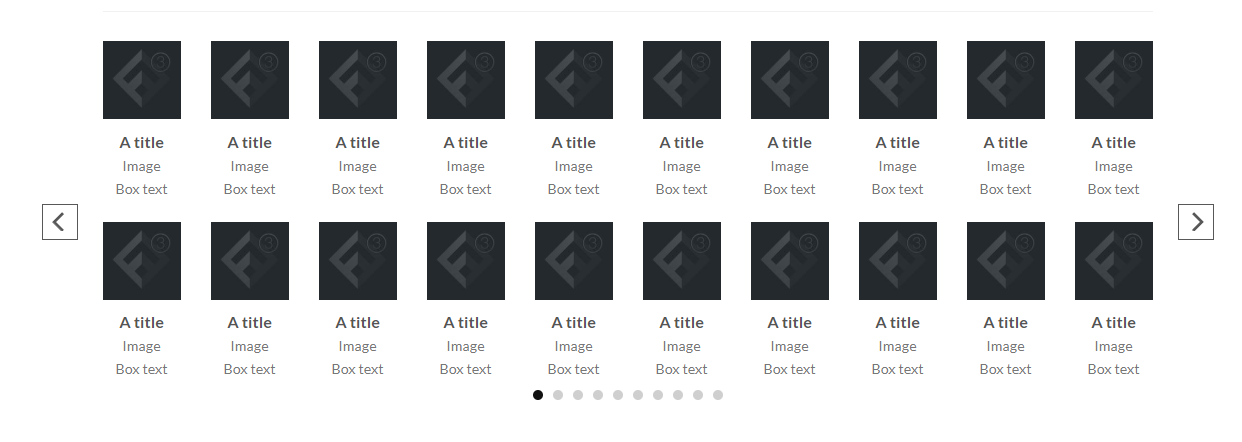
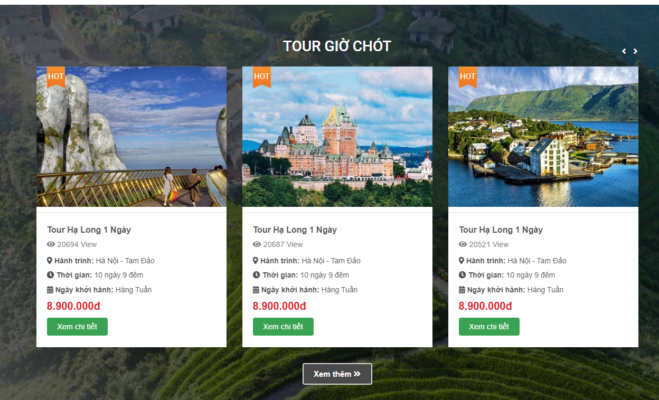
DEMO:
Mục tiêu:
- có 2 tầng, mỗi tầng có image + text,
- có thể trượt được,
- Mỗi lần touch được nhiều item
- có responsive
Cách thực hiện
- Sử dụng base là slider custom được tích hợp sẵn trong administratorz + flatsome
- Tận dụng sư linh hoạt của shortcode trong flatsome để tạo shortcode cho riêng mình.
Bước 1: Tạo shortcode preview
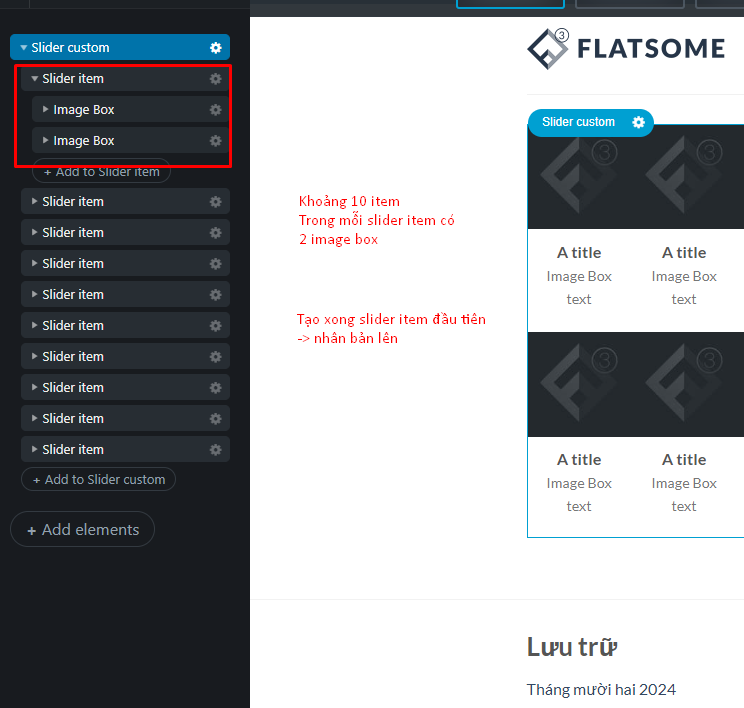
Bạn tạo ra 1 page mới, và thêm element custom slider vào.



đây là kết quả hiện tại

Bước 2: Tạo ra shortcode
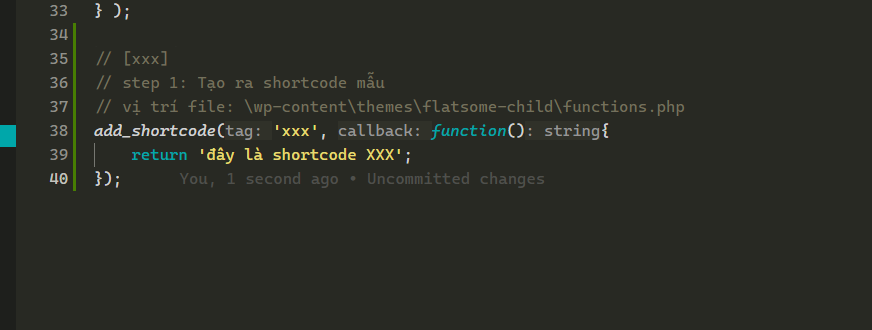
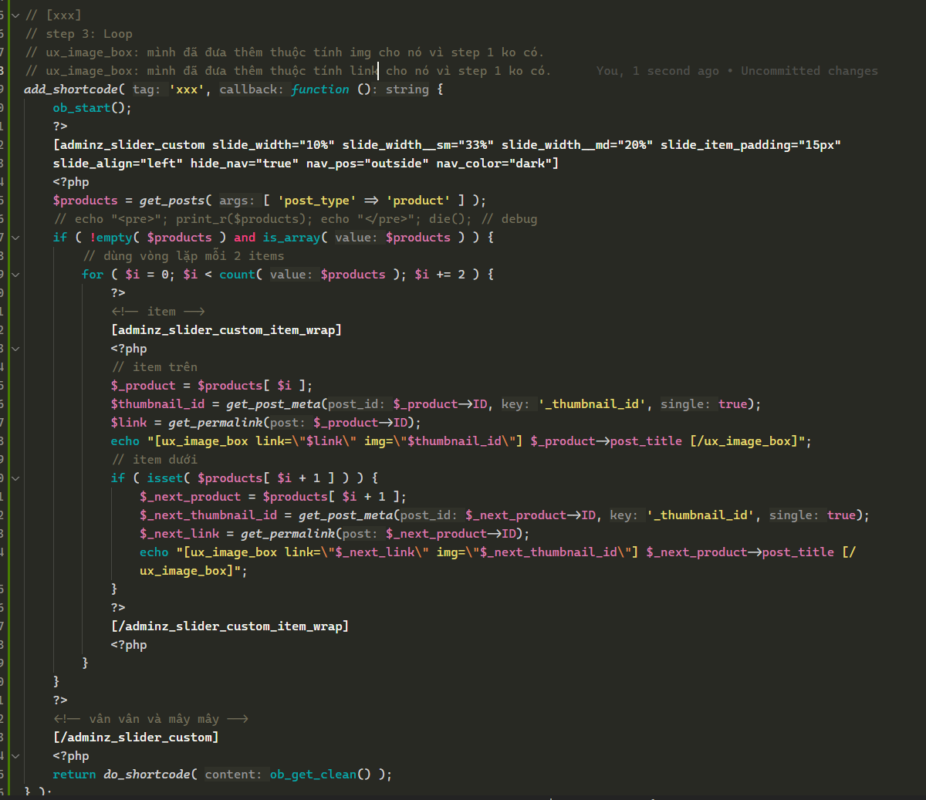
Bạn có thể dùng add_shortcode hoặc tạo ra element theo như cách của flatsome, Ở đây mình sẽ làm theo hướng shortcode cho dễ hiểu. Viết đoạn này vào file functions.php của theme

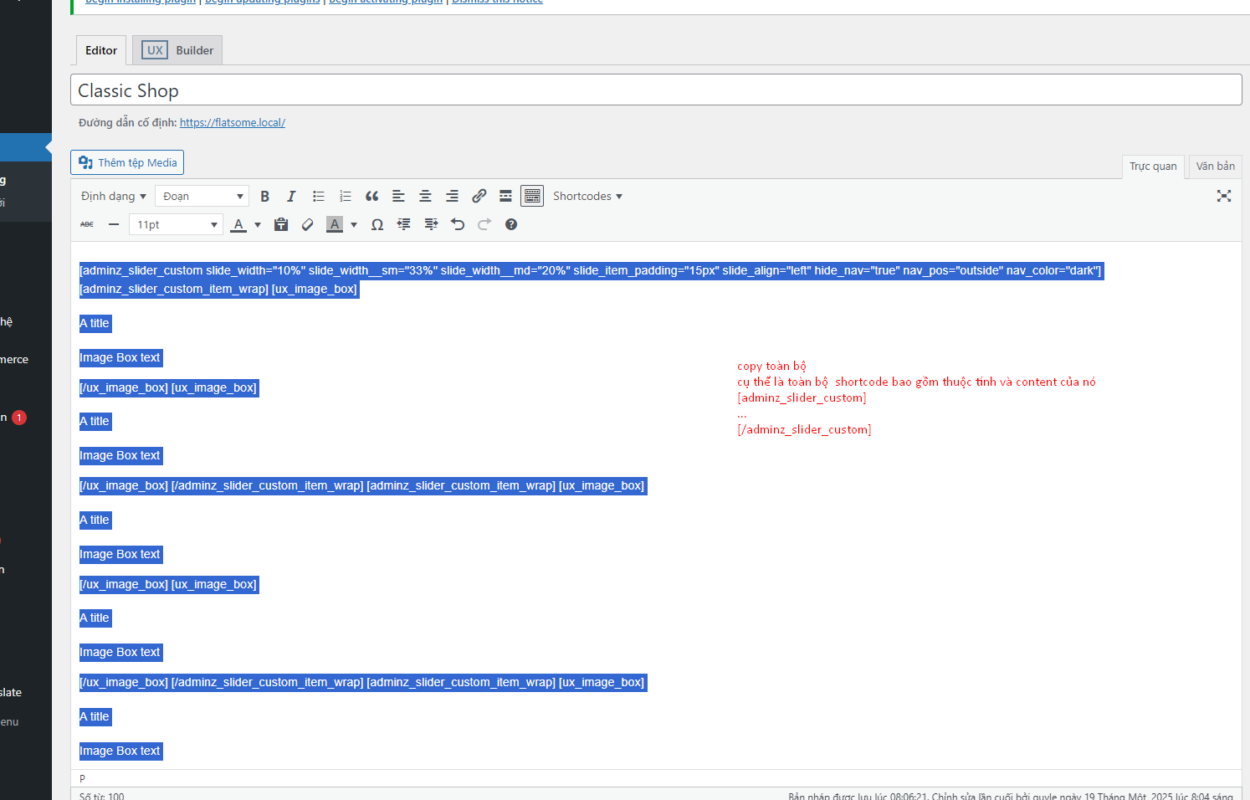
Vào page chứa element custom slider, sao chép toàn bộ nội dung và đưa vào nội dung shortcode như hình.


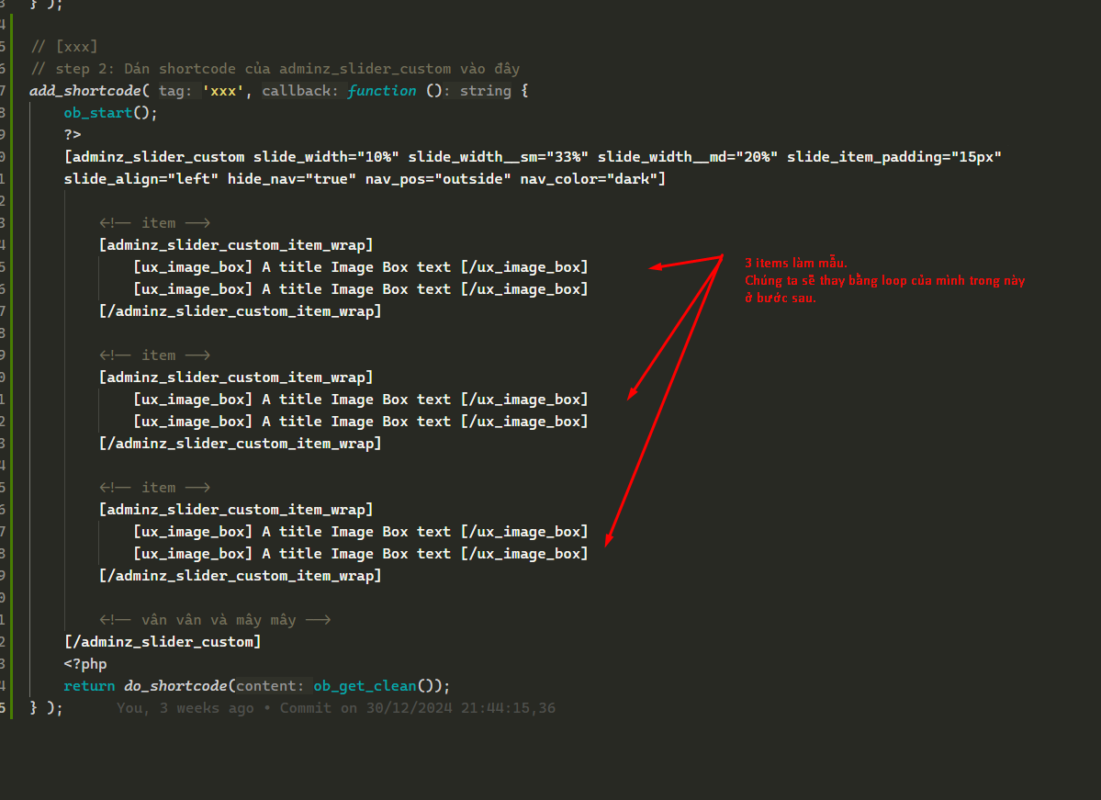
Sau khi chép copy code của adminz slider custom vào shortcode xxx, và format lại một chút, bạn sẽ nhận ra cấu trúc parent child của nó. Chúng ta sẽ dùng vòng lặp php để thay thế vào các item.
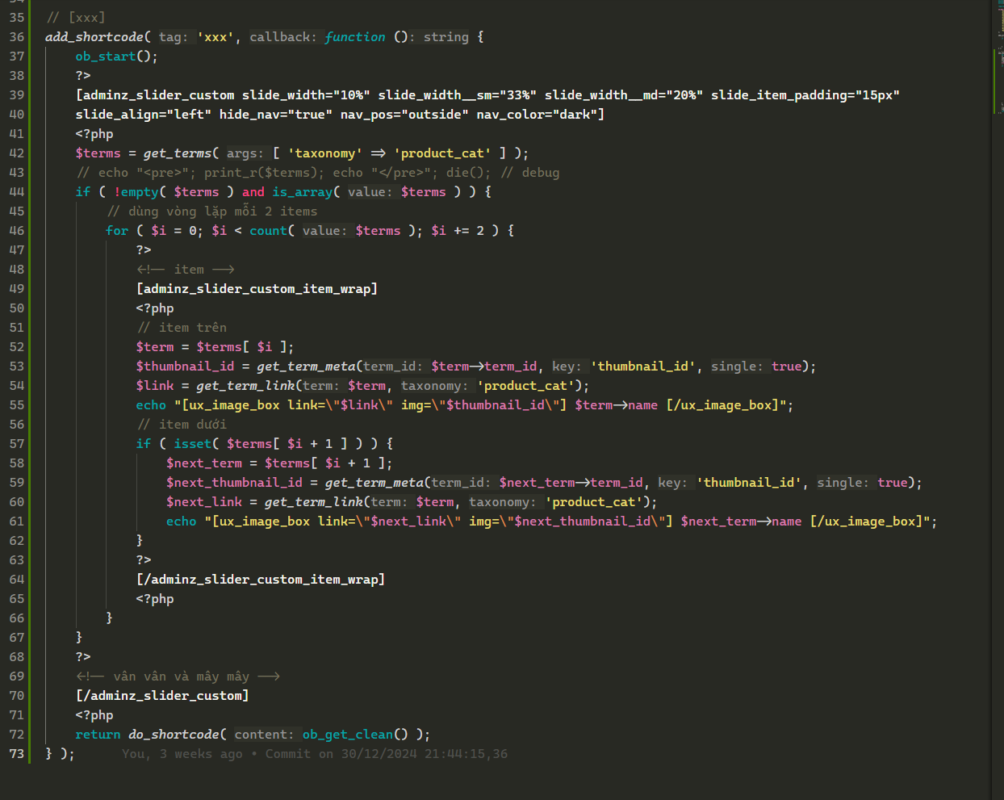
Code mẫu
Mỗi một ux_image_box tương ứng với 1 product category
Dành cho danh mục sản phẩm

Sản phẩm

Dev note:
- mình ko đưa cái touch nhiều item một lần vì nó khá khó hiểu, chỉ để đơn giản là touch 1 item 1 lần. Bạn nào muốn tìm hiểu thì nó là groupcells.
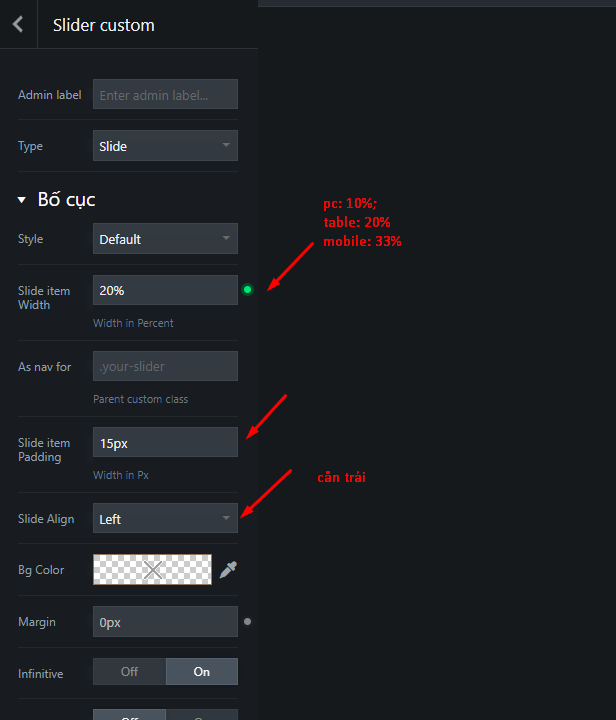
- các option như autoslider, show dot, nav color, repeater auto, … bạn setup trong bước 1: tạo shortcode hoặc có thể thay đổi trực tiếp trong code.
- Nếu bạn muốn item giống style của woocommerce, bạn dùng wc_get_template().. . gì đó quên tên.
- Trong quá trình viết shortcode, bạn có thể xoá do_shortcode để debug.








Plugin nhiều hàng ngon quá. Thank bác
Bác ơi có cách nào thay js để nó cuộn mượt hơn không. Con flatsome này ghét cái cuộn nó hơi chán,
Ko thay được. Nếu ko thích js của flatsome thì làm element mới và enqueue js, html cũng mới luôn. Ví dụ slick js.