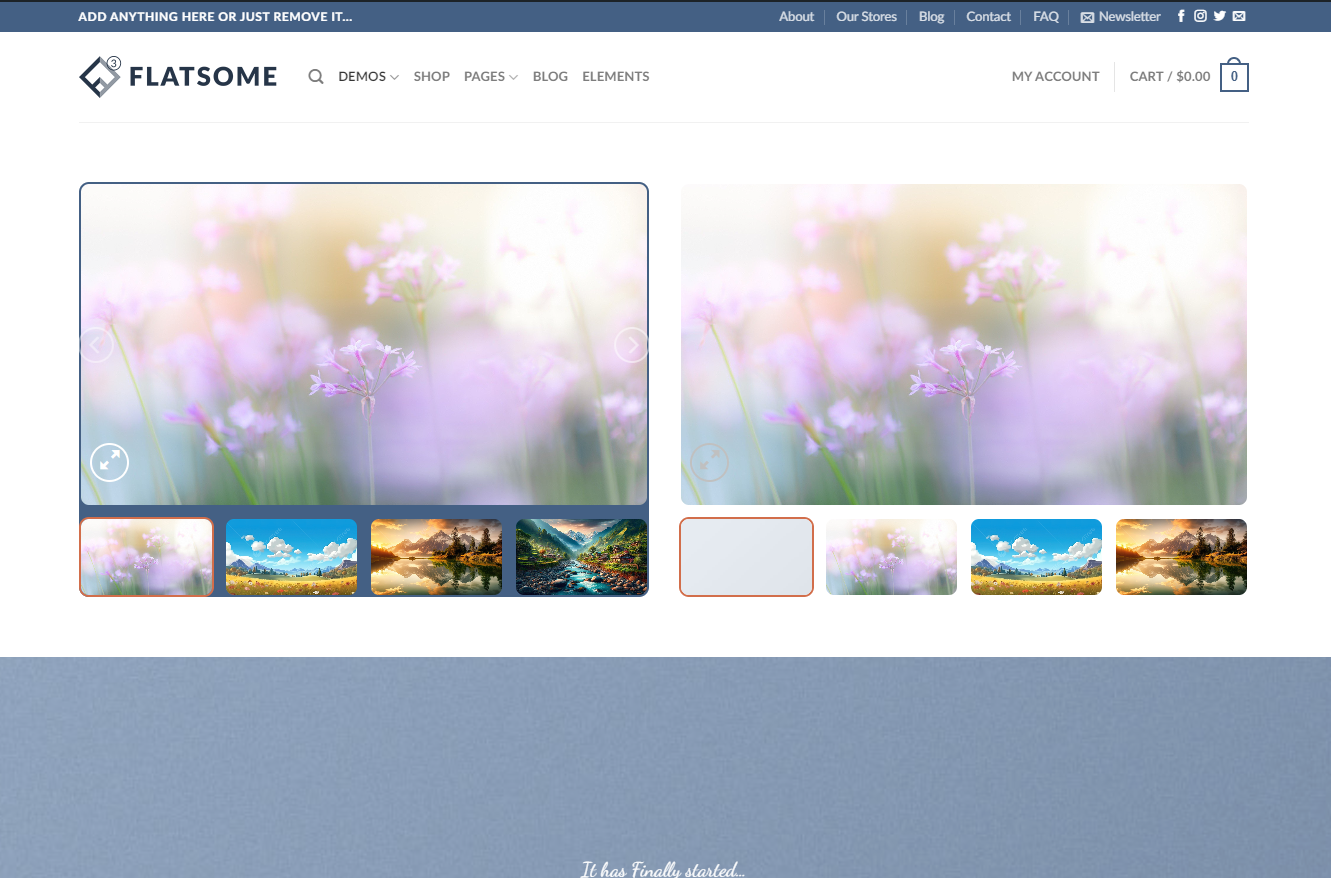
Demo
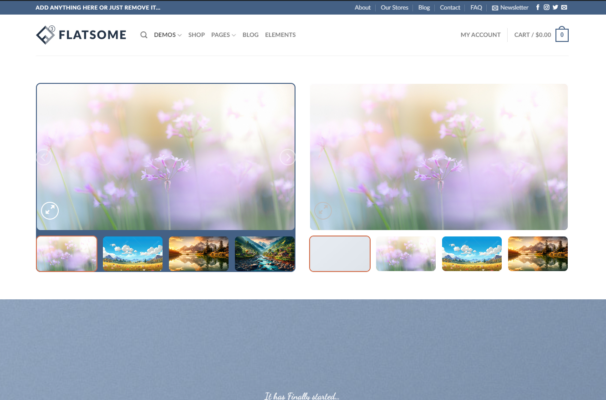
Giới thiệu với 500 ae code dạo bằng flatsome một element mới cho flatsome. Element này giống như một image gallery hao hao giống như fotorama nhưng được build bằng flickty (vì trong flatsome nó đang có sẵn) nên sẽ ko cần import thư viện mới vào.
Nếu ae muốn biết cách làm như thế nào thì nó dựa vào option “asNavFor” của flickity.
Administrator z: version 2024/10/27
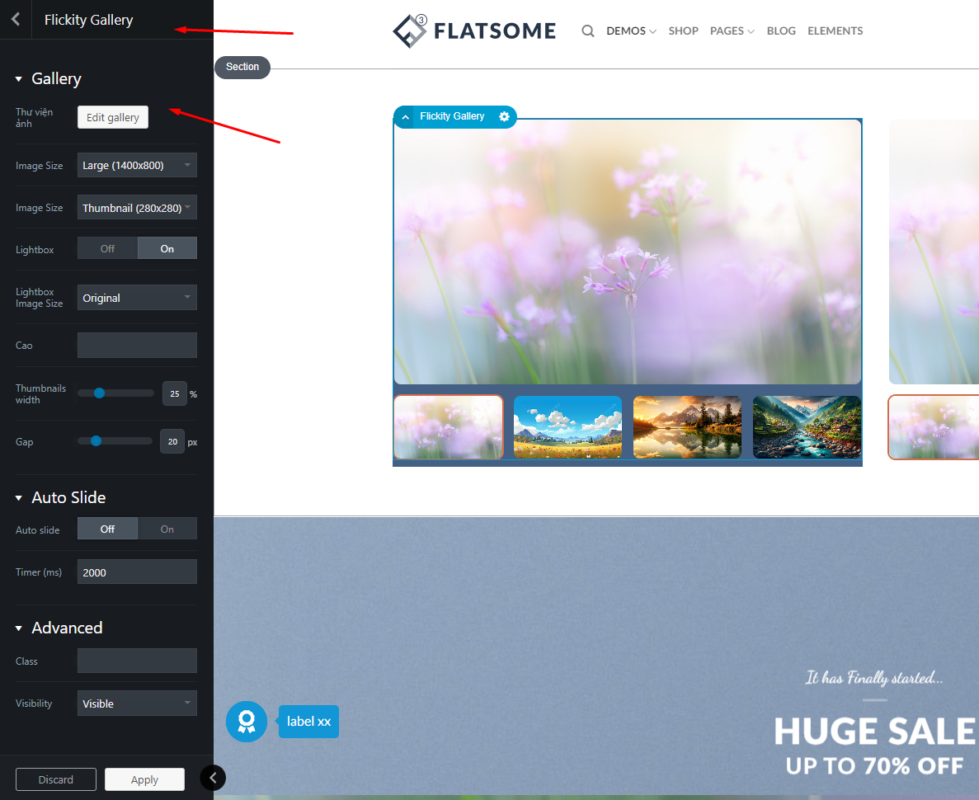
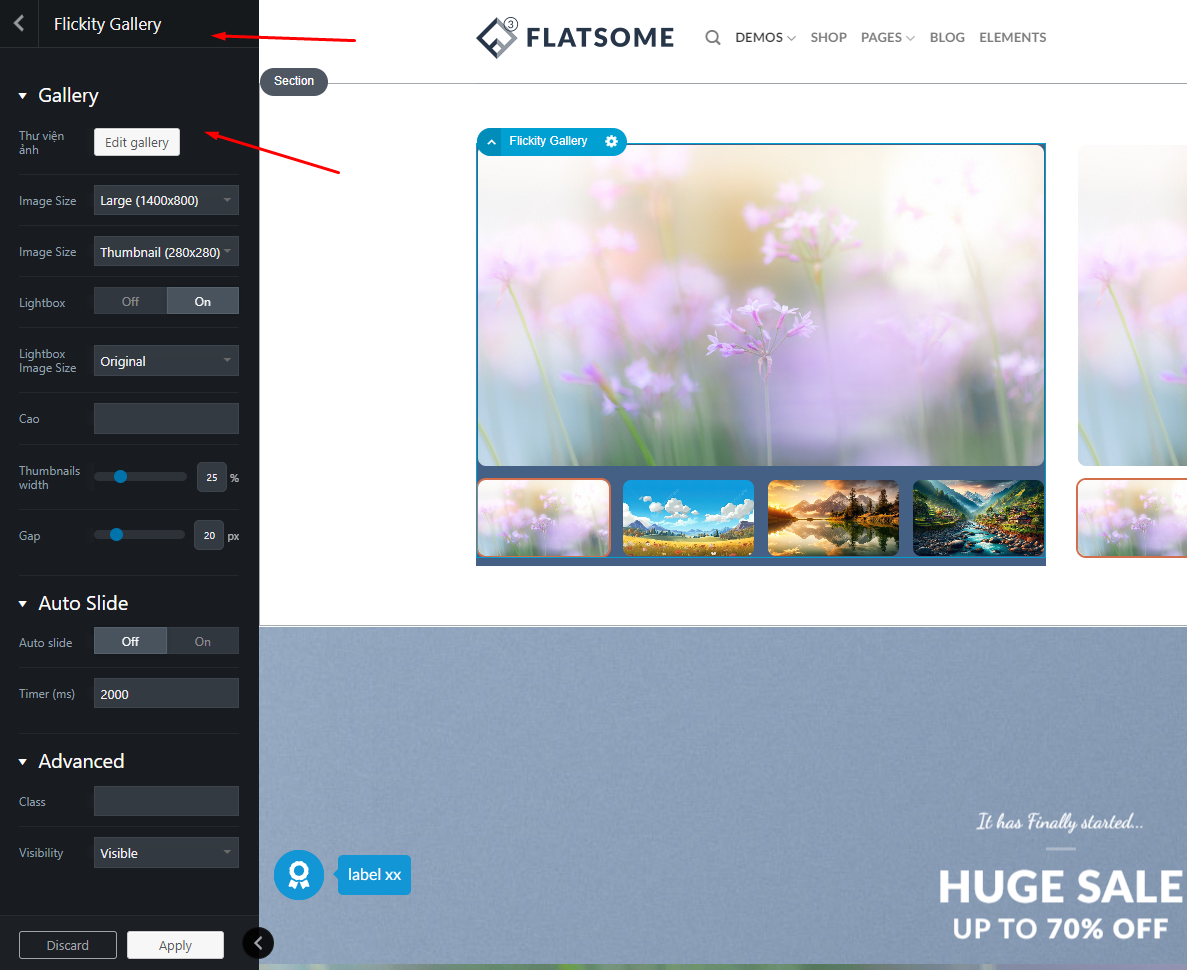
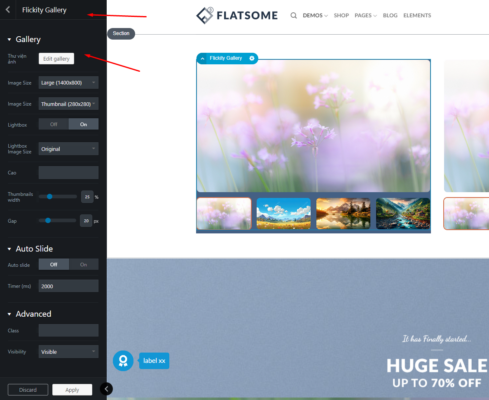
Element name: Flickity Gallery
Options
có từng đây option ae tự test nhé.

Lightbox
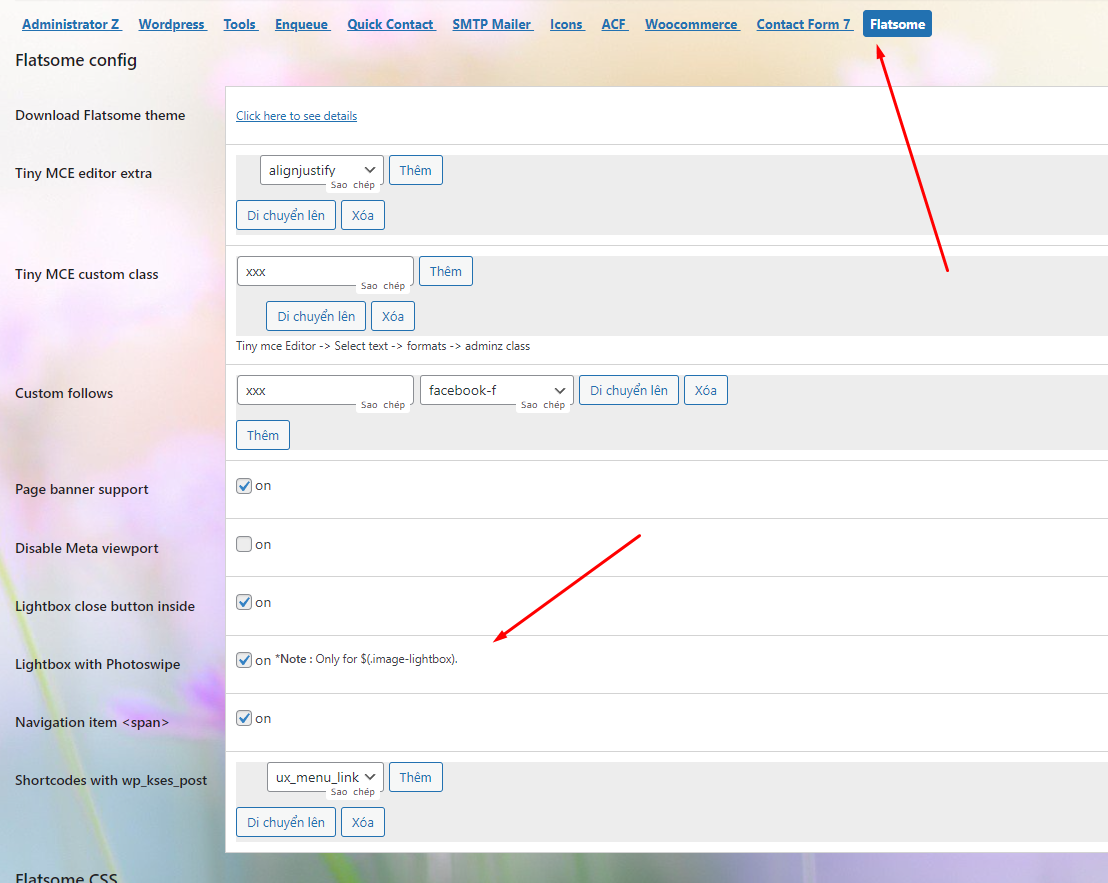
Theo mặc định: chúng ta có 1 lightbox của flatsome, .
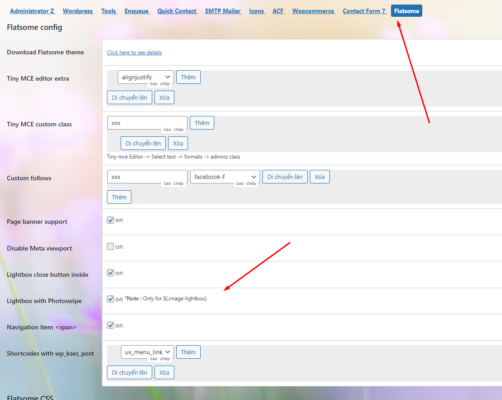
Khi bạn bật photoswipe trong tab enqueue, nó sẽ có thêm 1 cái zoom out
Khác
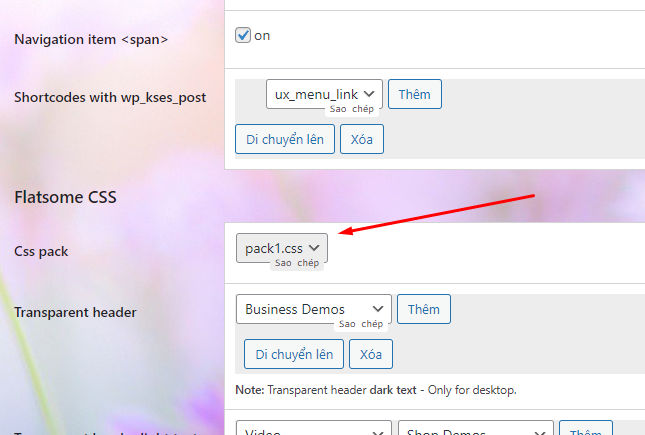
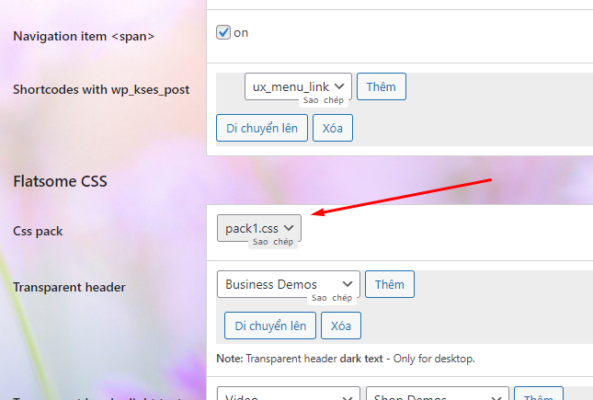
Nếu ae thích style border radius thì bấm vào đây














Cái này mà tích hợp luôn vào chức năng build layout cho Custom Post type thì ngon.
Plugin ko đi theo hướng người dùng cuối nên dev tự code thôi.
bạn tham khảo bài slide 2 tầng để xem cách code nhé.
Tức là khi đăng bài có thể upload image gallery cho mỗi bài. Như vậy mình đỡ phải dùng ACF để tạo gallery riêng