Không giống như product (woocommerce) đã được flatsome tích hợp sẵn vào builder, các custom post type tự đăng ký trả lại layout mặc định theo post. Thường thì anh em sẽ cần tạo một file mới với tên là single-{post-type}.php để code layout cho nó phải không? Đọc bài viết để tích hợp uxbuilder cho custom post type theo cách của mình nhé.
Cài đặt
Bước 1: Cài đặt.
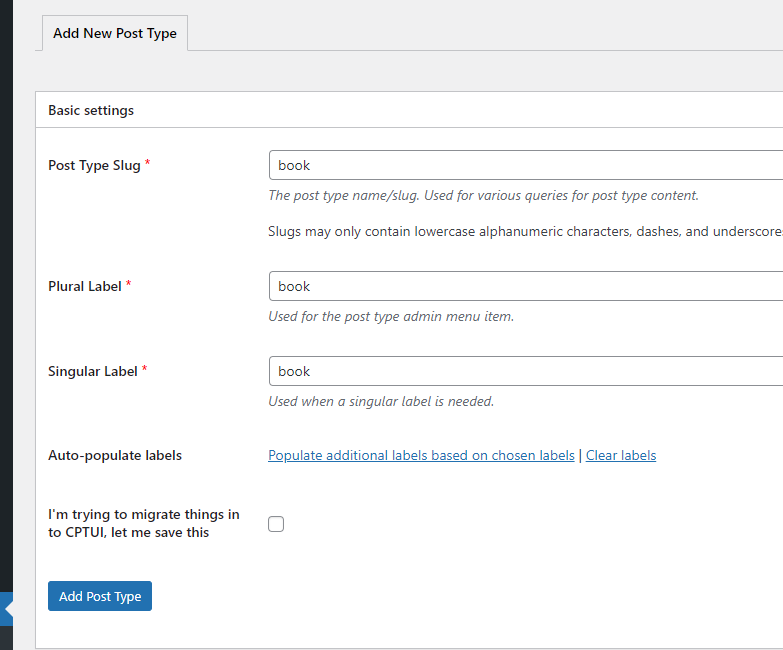
Ở đây mình sẽ đăng ký mới bằng CPT UI


Bước 2: Setup
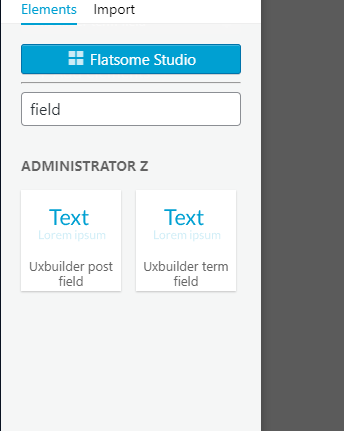
Tất cài plugin administrator z vào đã nhé
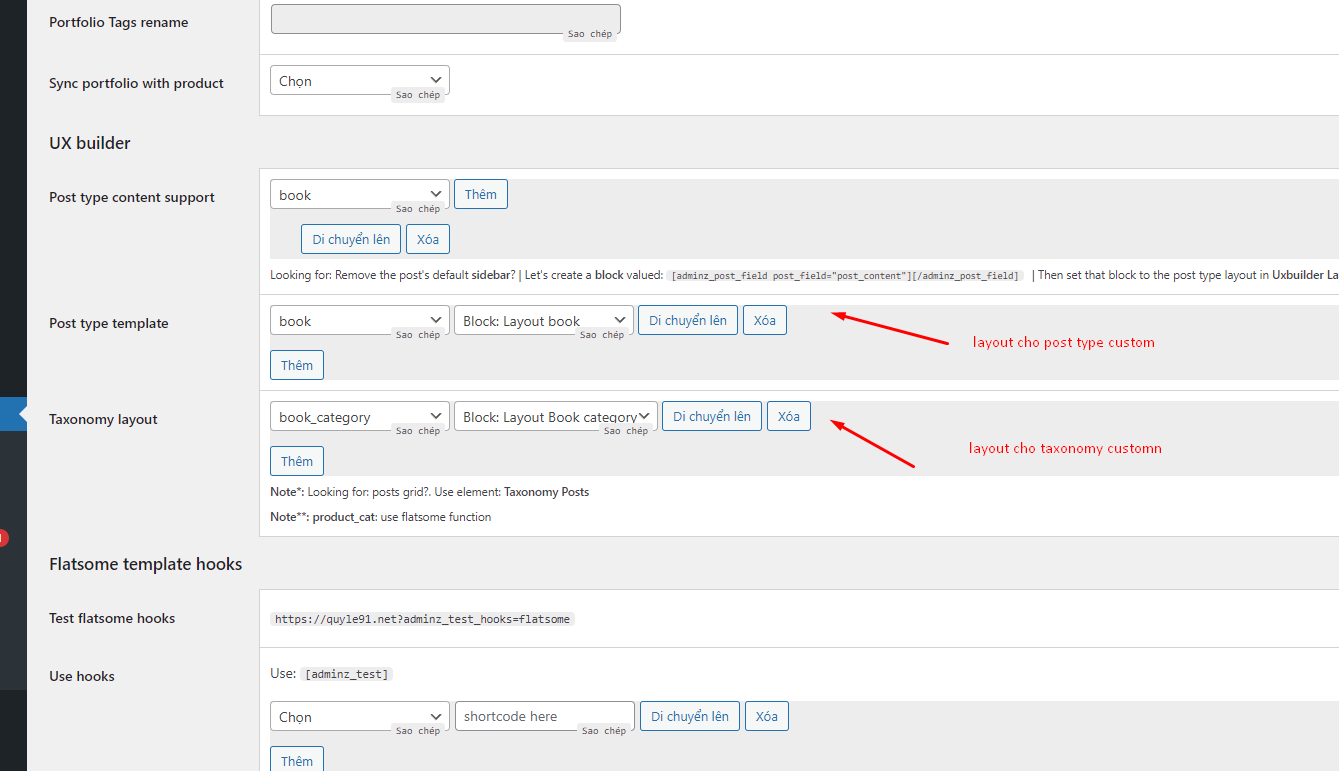
vào công cụ -> administrator z -> chọn tab Flatsome -> Uxbuilder content support
Click chọn post type của mình và check vào -> save
Sau đó F5 và kiểm tra.

Nâng cao hơn
Remove sidebar thì sử dụng chức năng Uxbuilder Layout Support

Tạo 1 block mới
Cho block đó vào setting -> Save
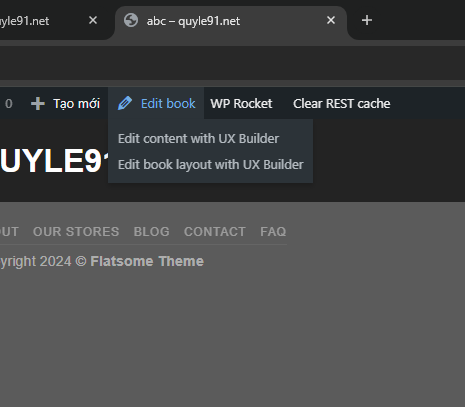
Sau khi Load lại anh em sẽ có thêm 1 option nữa cho build layout

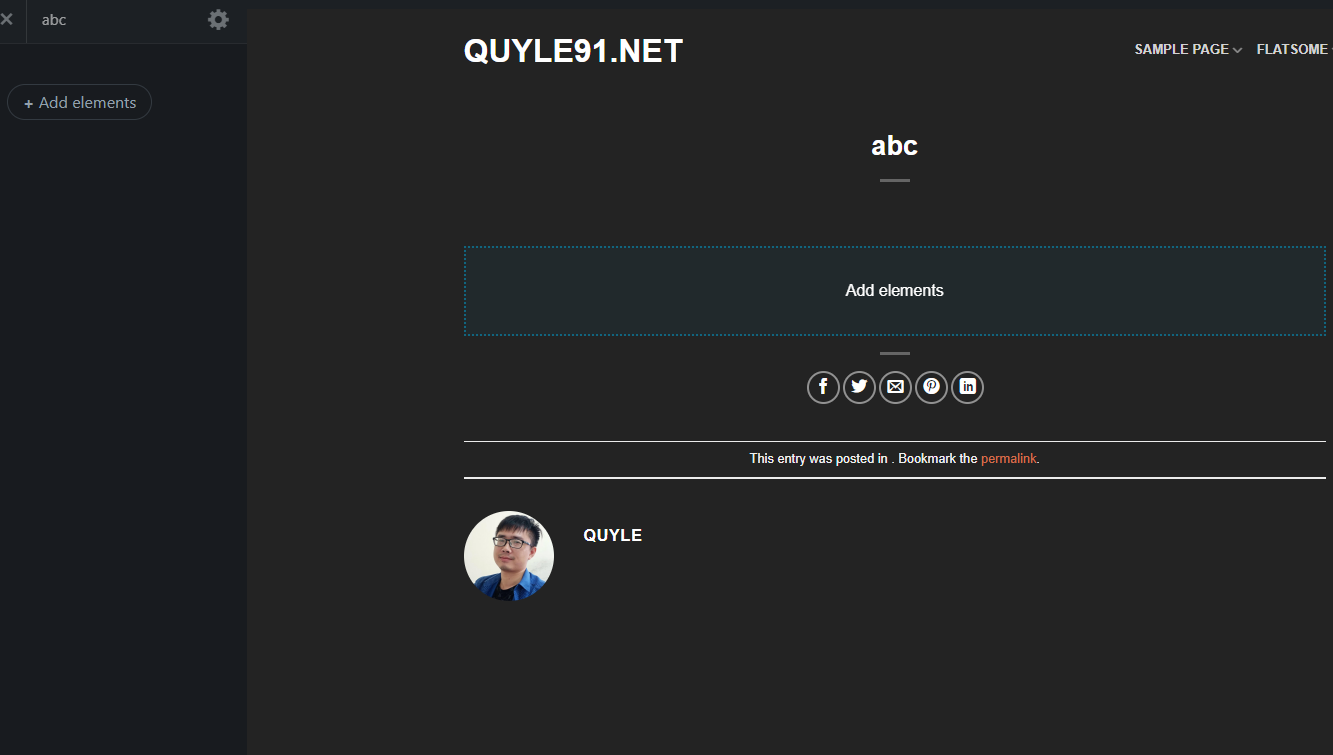
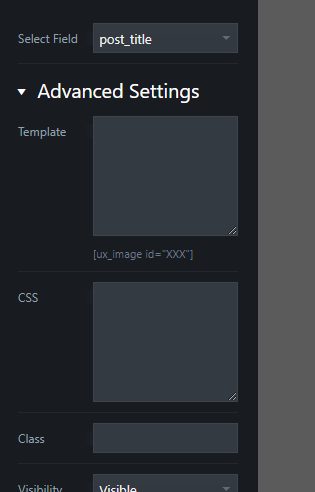
Trong builder này anh em tạo ra 1 element với tên là post field -> post_content (xem ảnh dưới )
Tức là nó sẽ lấy content thay vào layout. mà content lại lấy ở uxbuilder (edit with uxbuilder)
Giờ anh em có thể edit with uxbuilder như 1 page rồi
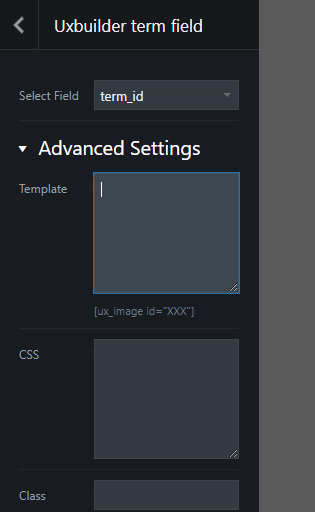
Trong này mình có build thêm 2 element: post field (get_post_field) và post meta (get_post_meta) có thể mình sẽ tạo 1 bài hướng dẫn vào một ngày khác.



Làm thế nào để custom style cho nó
Anh em tạo 1 cái shortcode mới. copy shortcode vào và thay phần nội dung động mà ae muốn thay bằng “XXX” là dc nhé. Vì dụ như ảnh là 1 cái title mặc định của flatsome với giá trị là “test book 1” ấy.
Layout theo danh mục
Kéo xuống dưới cùng của phần setup, anh em sẽ thấy Terms of:
Chọn vào đấy,
Sang trang edit term, chọn block cho nó
Ở đây thay vì set cứng layout cho post type, mình sẽ check cài đặt của term, Term được set layout nào thì posttype thuộc term đó sẽ có layout như vậy.
Chúc 500 ae thành công!






Phiên bản 3.19.6 không dùng được nữa bác ạ?
Có thay đổi trong cài đặt plugin, bác vào bật lại là dc nhé.
Quái lạ. Ở bước
“Tạo 1 block mới
Cho block đó vào setting -> Save
Sau khi Load lại anh em sẽ có thêm 1 option nữa cho build layout”
Em không thấy chữ layout trong dòng “edit book layout with UX Build”. Chỉ hiện “Edit book with UX Build”
Bạn thử lại trên 1 site khác xem sao nhé. Nếu phát hiện bug thì báo mình, rất welcome bạn.