Cái này là 1 tool tra cứu nhanh tên của các hook trực tiếp trên website của bạn mà khỏi cần google và chat gpt với độ tin cậy cao.
Cài plugin này trước nhé.
Xác định vị trí hook
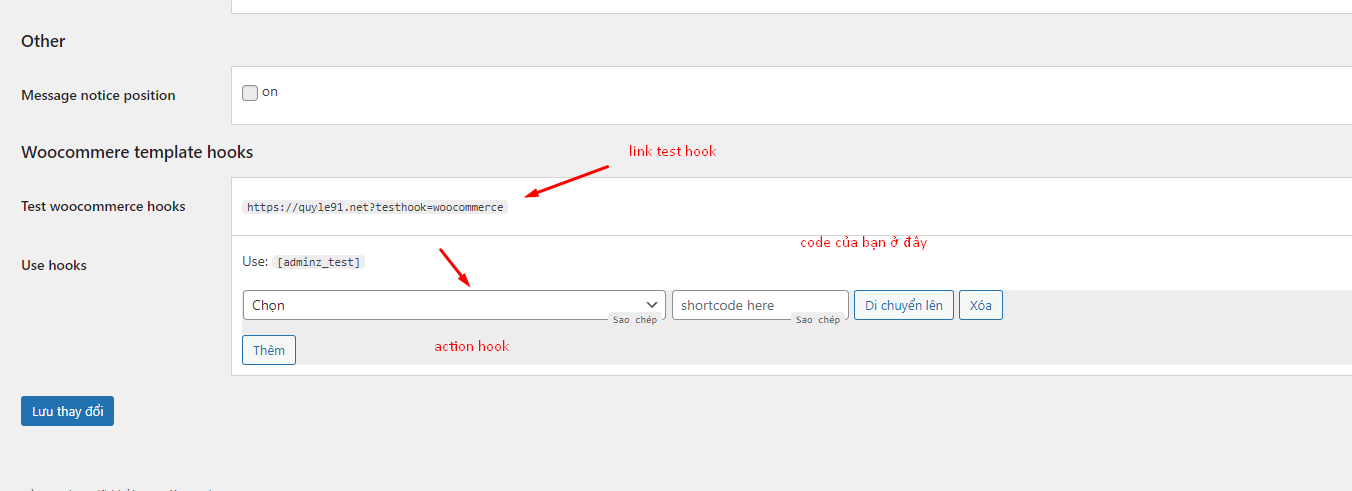
Vào admin/ Công cụ/ Administrator z/ Woocommerce/ Test woocommerce hooks.
Tại đây ae sẽ thấy 1 link để test hook. nó sẽ có 1 cái ?testhook=woocommerce sau mỗi url là mình muốn kiểm tra. nó chỉ hoạt động với tài khoản quản trị viên thôi nhé.

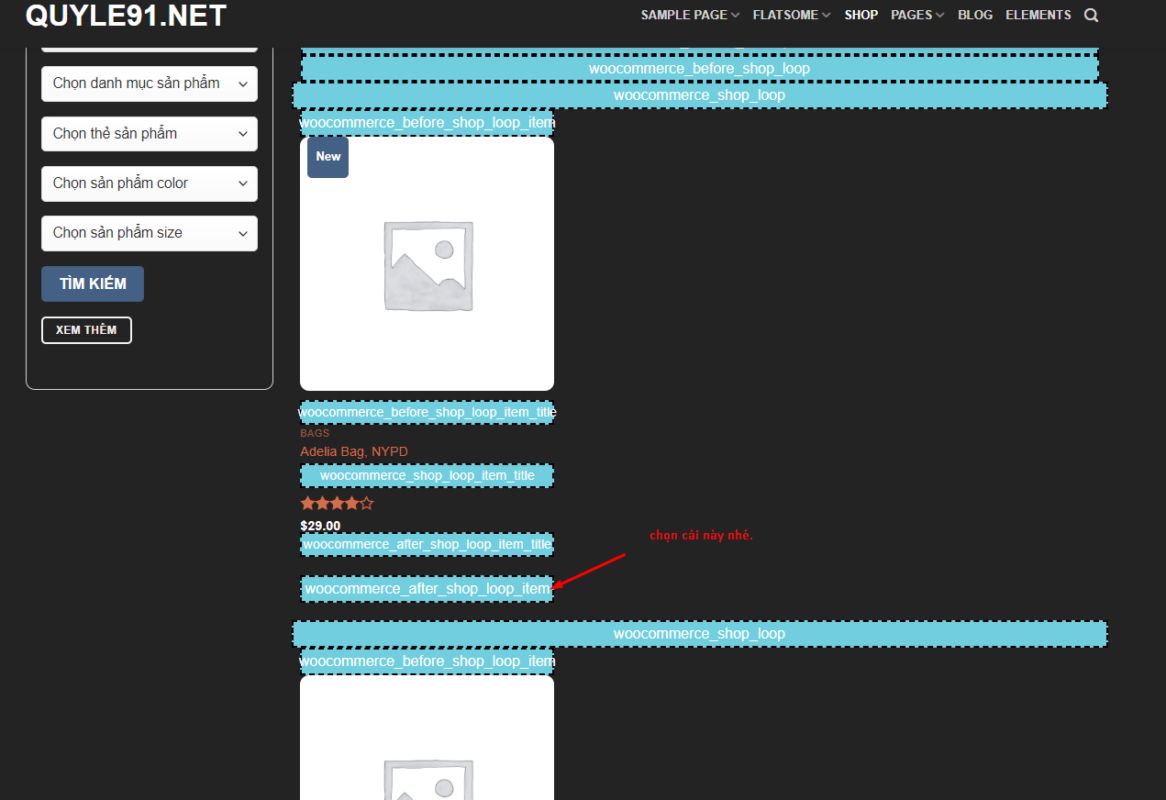
hook của trang shop

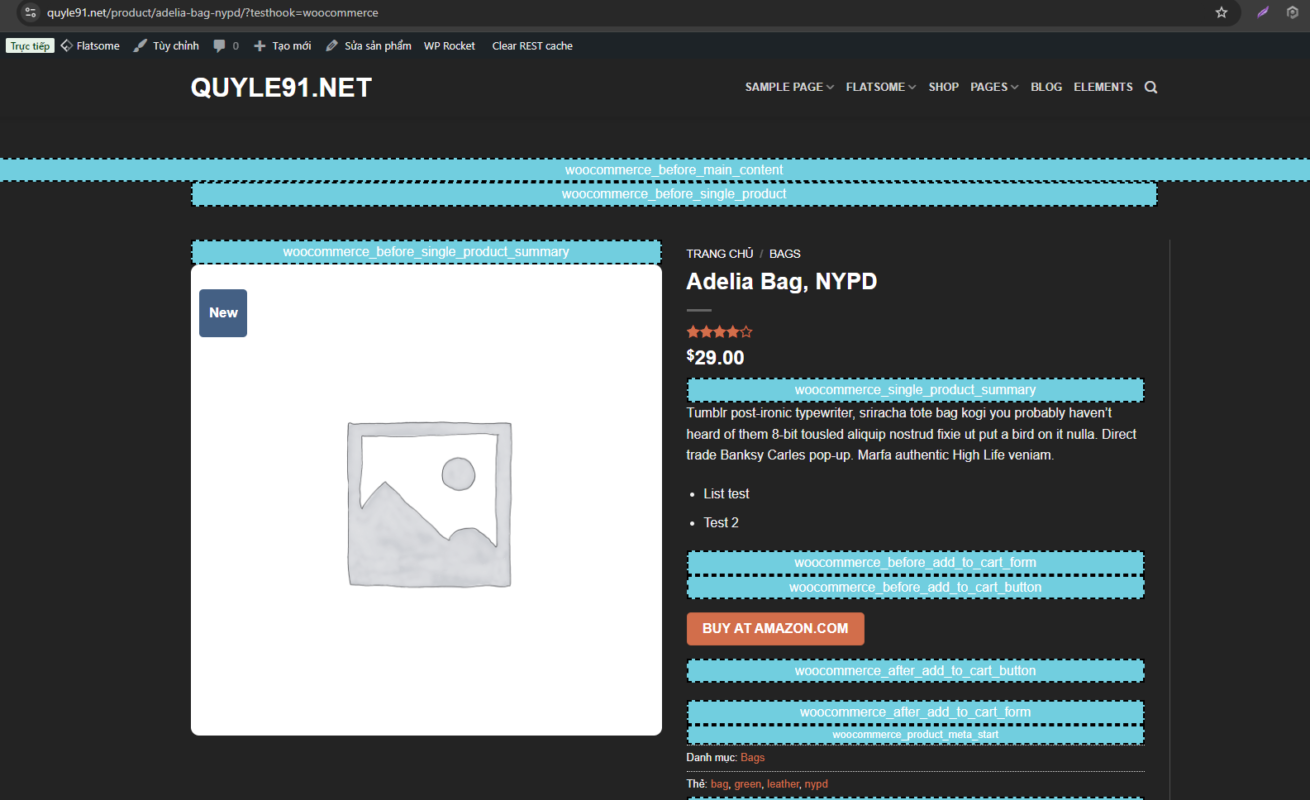
hook của trang chi tiết sản phẩm

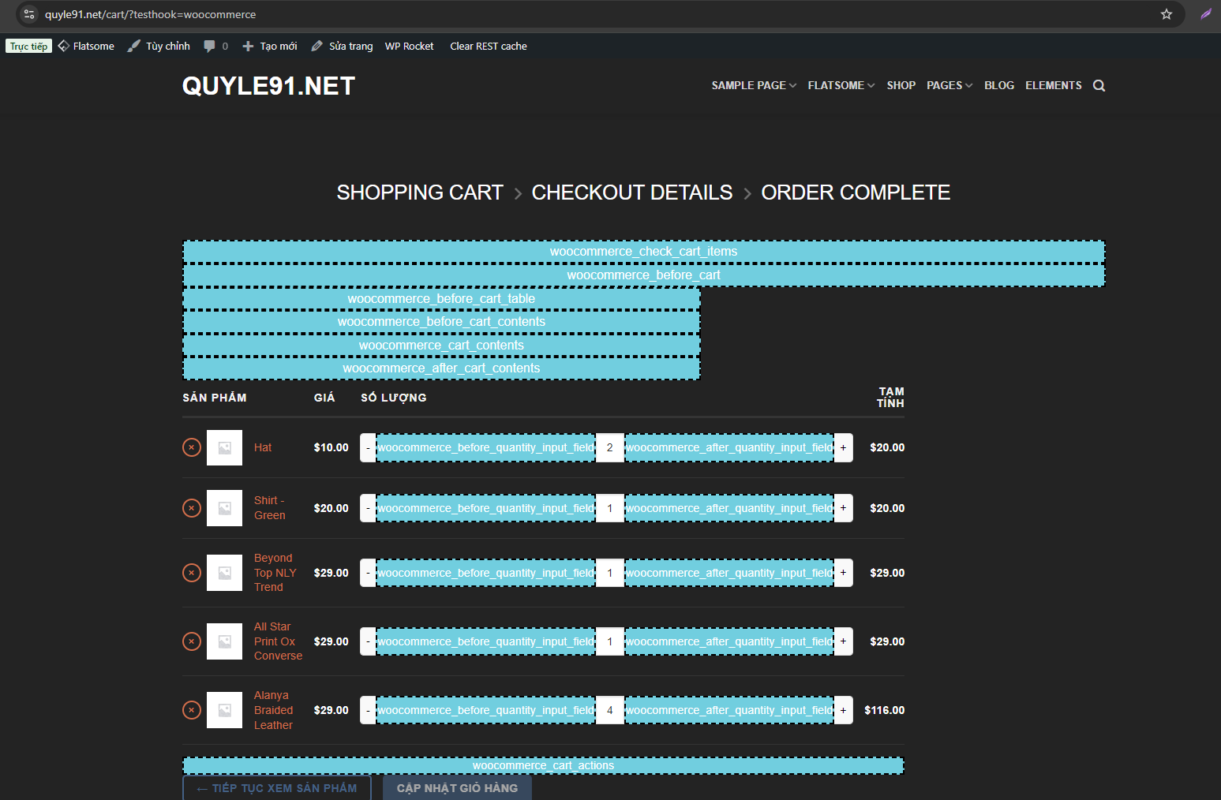
Trang cart

Thử đưa một cái gì đó vào hook
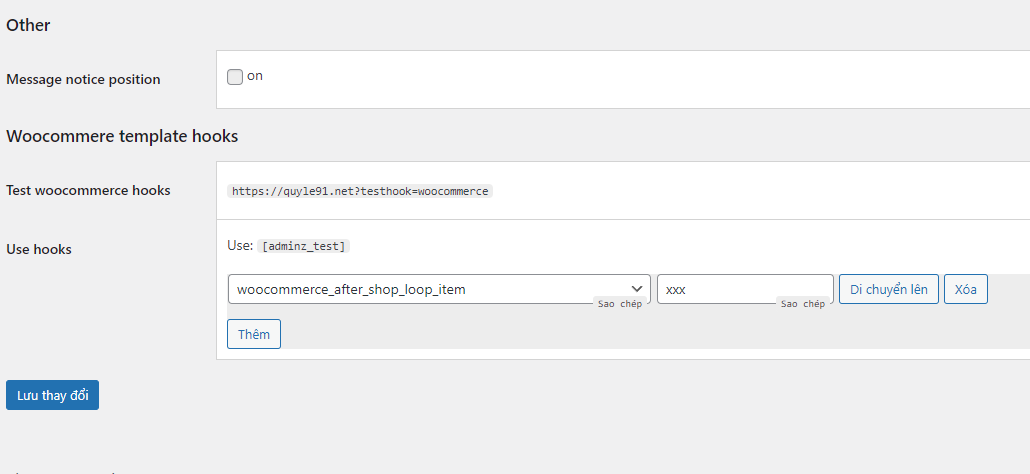
Ví dụ: mình sẽ đưa một đoạn text vào vị trí bên dưới của mỗi sản phẩm trong danh sách sản phẩm.

Nếu bạn ko biết đưa cái gì thì copy cái adminz_test xài tạm cũng dc.


Note:
Ngoài woocoommerce, flatsome cũng có chức năng tương tự.
Ngoài chức năng trên, administrator z còn ti tỉ các thứ hay ho khác.
Và tất cả đều free mãi mãi.
Cùng chuyên mục
Override icon font wordpress
Khi design sử dụng một bộ icon khác không nằm trong hệ thống support của...
3 Bình luận
Th5
Giới thiệu chức năng clone post trong administrator z
Tool này thay thế cho plugin Yoast duplicate post Mình thường sử dụng yoast duplicate...
Th5
[dev] Hướng dẫn làm slider 2 tầng giống shopee
Tết đã có đủ tiền mừng tuổi cho con chưa các vị đạo hữu? Hôm...
3 Bình luận
Th1
Element Slider Custom Flatsome
Element slider dựa vào base của flatsome, có thêm một số cái mới như width...
Th1
Element Openstreet Map – Flatsome
Hôm nay, mình sẽ hướng dẫn các bạn tạo ra map chi nhánh với theme...
Th1
Hướng dẫn custom button icon Flatsome
Tại vì thằng designer công ty nó lấy icon ở đâu đâu... Flatsome mặc định...
Th11