Element slider dựa vào base của flatsome, có thêm một số cái mới như width items, cho phép slider mọi thứ…
Sẽ hữu ích cho mấy khứa khách hàng thích hiệu ứng chạy chạy, …
Tải administratorz
Tất cả cài đặt tại: Admin dashboard/ Công cụ/ Administrator z
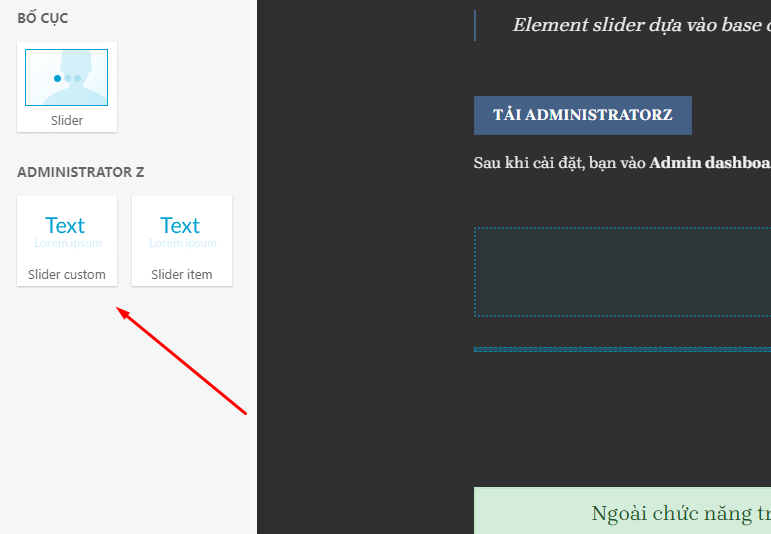
Chọn element
Bạn chọn Slider custom

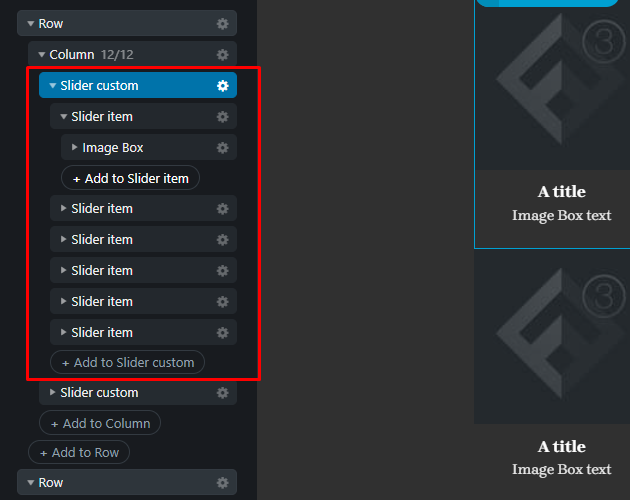
Bố cục sẽ trông như thế này, bên trong slider item, bạn bỏ cái gì vào cũng dc miễn là nó hợp lý
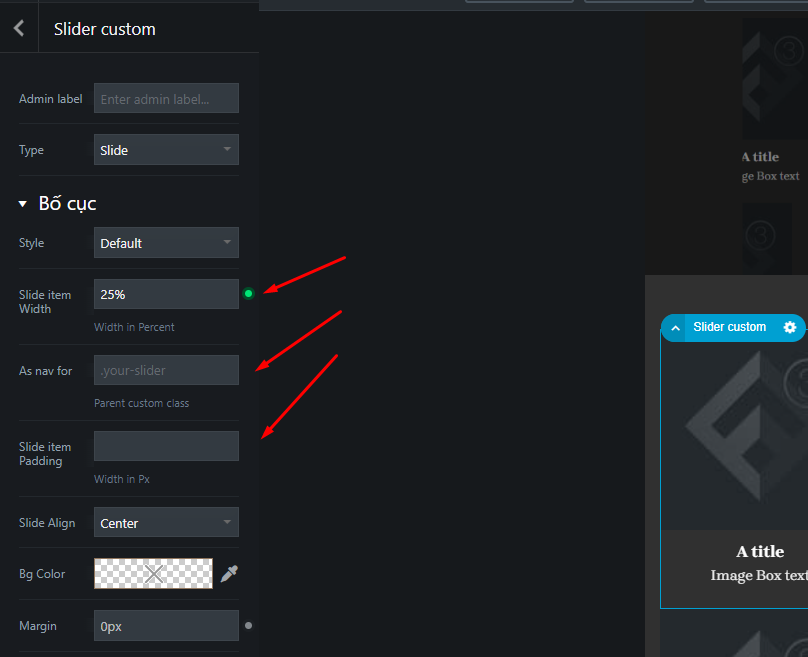
Bổ sung thêm các options:

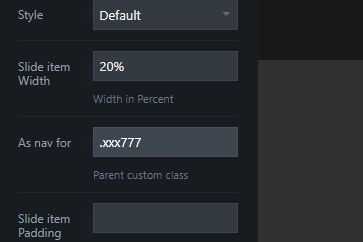
- Item width: cho phép responsive
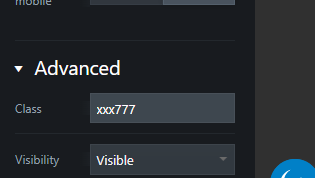
- As nav for: Bạn đọc thêm tài liệu của flickity slider. Ở đây bạn muốn cho nó chạy theo slider nào thì gõ class của cái đó vào. Ví dụ bạn nhập .xxx777 thì slider parent phải có class là xxx777
- slider hiện tại:

- slider parent class

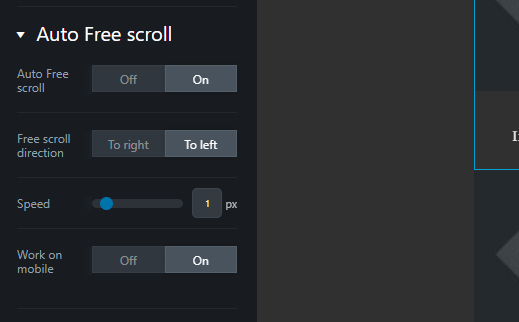
Auto Free scroll (như demo đầu bài viết)

Nói chung cái này lắm option vãi đái nên bạn tự test “for yourself” nhé 🤣🤣🤣
Chúc bạn thành công!




Ngoài chức năng trên, administrator z còn ti tỉ các thứ hay ho khác.
Và tất cả đều free mãi mãi.
Cùng chuyên mục
Override icon font wordpress
Khi design sử dụng một bộ icon khác không nằm trong hệ thống support của...
6 Bình luận
Th5
Giới thiệu chức năng clone post trong administrator z
Tool này thay thế cho plugin Yoast duplicate post Mình thường sử dụng yoast duplicate...
Th5
[dev] Hướng dẫn làm slider 2 tầng giống shopee
Tết đã có đủ tiền mừng tuổi cho con chưa các vị đạo hữu? Hôm...
3 Bình luận
Th1
Element Openstreet Map – Flatsome
Hôm nay, mình sẽ hướng dẫn các bạn tạo ra map chi nhánh với theme...
1 Bình luận
Th1
Hướng dẫn custom button icon Flatsome
Tại vì thằng designer công ty nó lấy icon ở đâu đâu... Flatsome mặc định...
Th11
[no code] Hướng dẫn thêm box thông tin sản phẩm vào danh sách sản phẩm woocommerce – flatsome – ACF
MÌnh thấy một số anh em đăng bài cần làm chức năng show ra các...
Th11