Khi design sử dụng một bộ icon khác không nằm trong hệ thống support của theme (ví dụ flatsome) thì sao. Có một số cách để làm việc đó như viết css, viết element mới …
Hôm nay mình sẽ giới thiệu một cách không cần viết code vì code đã được build sẵn trong administrator z.
Tất cả cài đặt tại: Admin dashboard/ Công cụ/ Administrator z
Bài viết áp dụng cho việc site gốc load font theo font file.
Ví dụ font awesome là .ttf, flatsome fl-icon.woff2

Cách hoạt động
- Sử dụng trang web icomoon.io và svg từ design để tạo ra file font, Sau đó enqueue file file này và định nghĩa lại hiển thị bằng CSS
- Không xoá code gốc.
Setup tại:
Admin dashboard / tools/ enqueue/ custom font / font icon
Các bước thực hiện
Tạo file font từ design
Link: https://icomoon.io/app/#/select
Thao tác:
- Chuẩn bị file .svg
- Nếu có sẵn
- Nếu trong figma: bạn cần phải Union và outline strocke -> export as .svg
- Bấm vào tab selection -> import icons
- Bấm vào tab general fonts -> Download
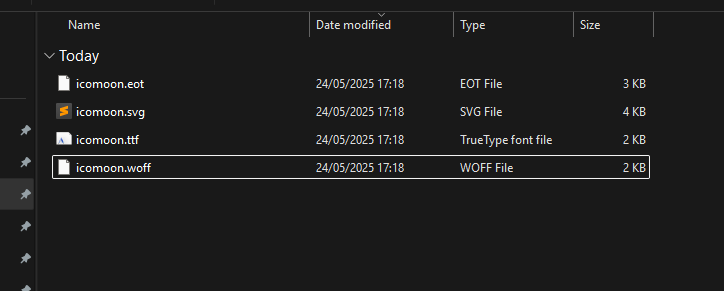
- Giải nén file icomoon.zip bạn sẽ thấy các file font nằm trong folder icomoon/fonts

- Administrator z khuyên bạn chọn file .ttf cho bước tiếp theo.
- Setup trong administrator z

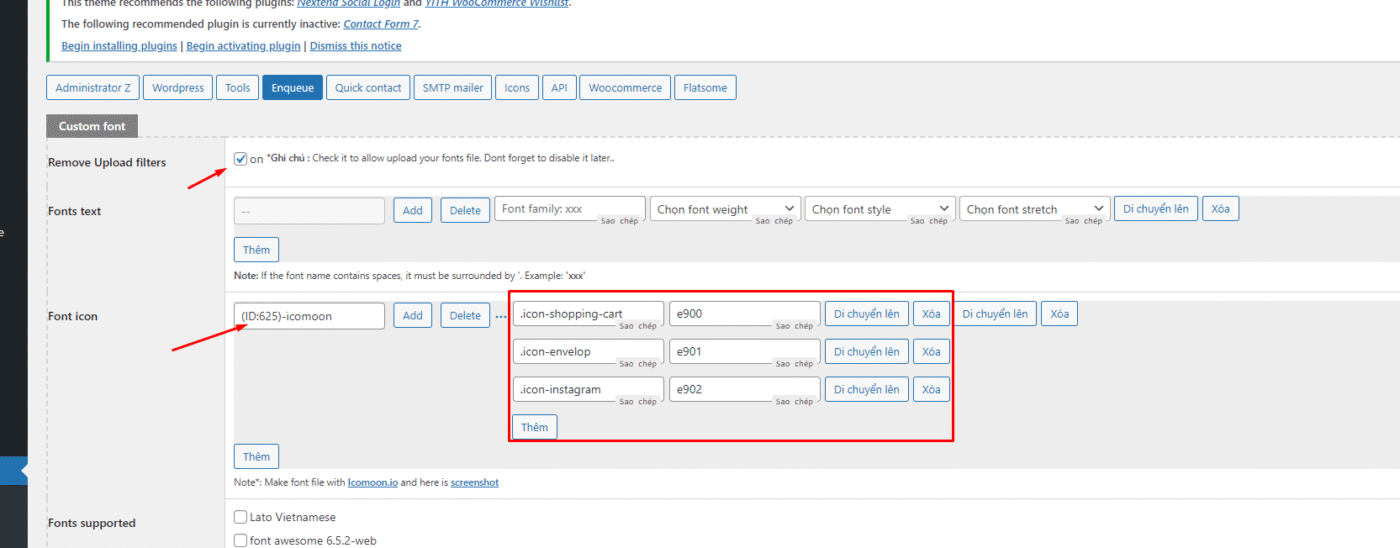
- Bật Remove Upload filters để wordpress cho phép tải file .ttf vào thư viện (Sau đó bạn có thể tắt nó)
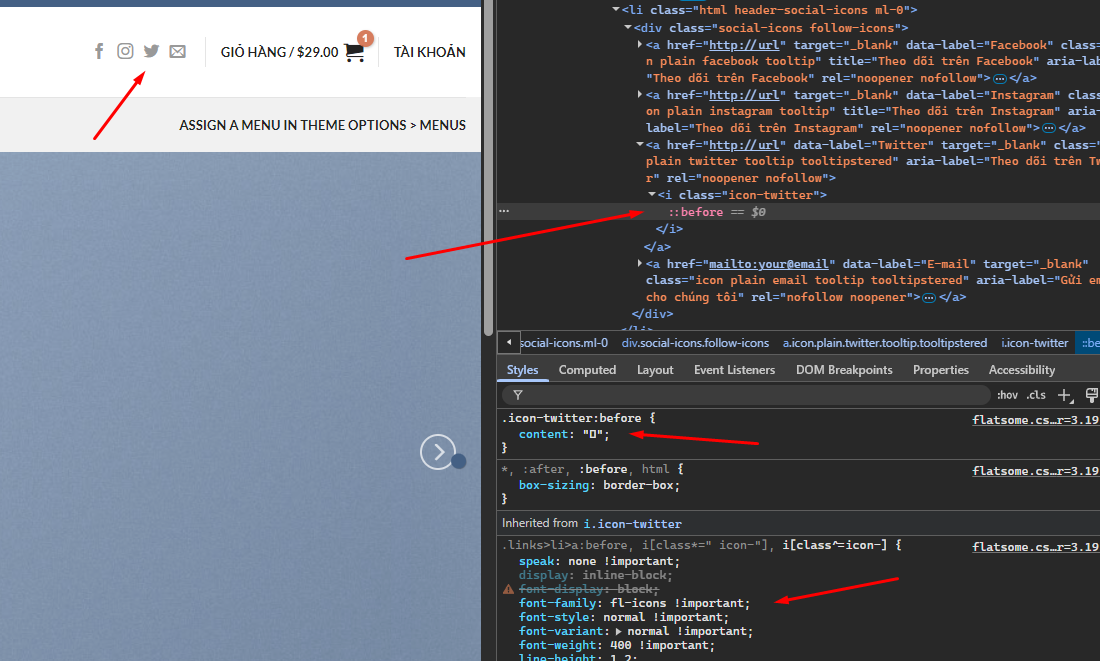
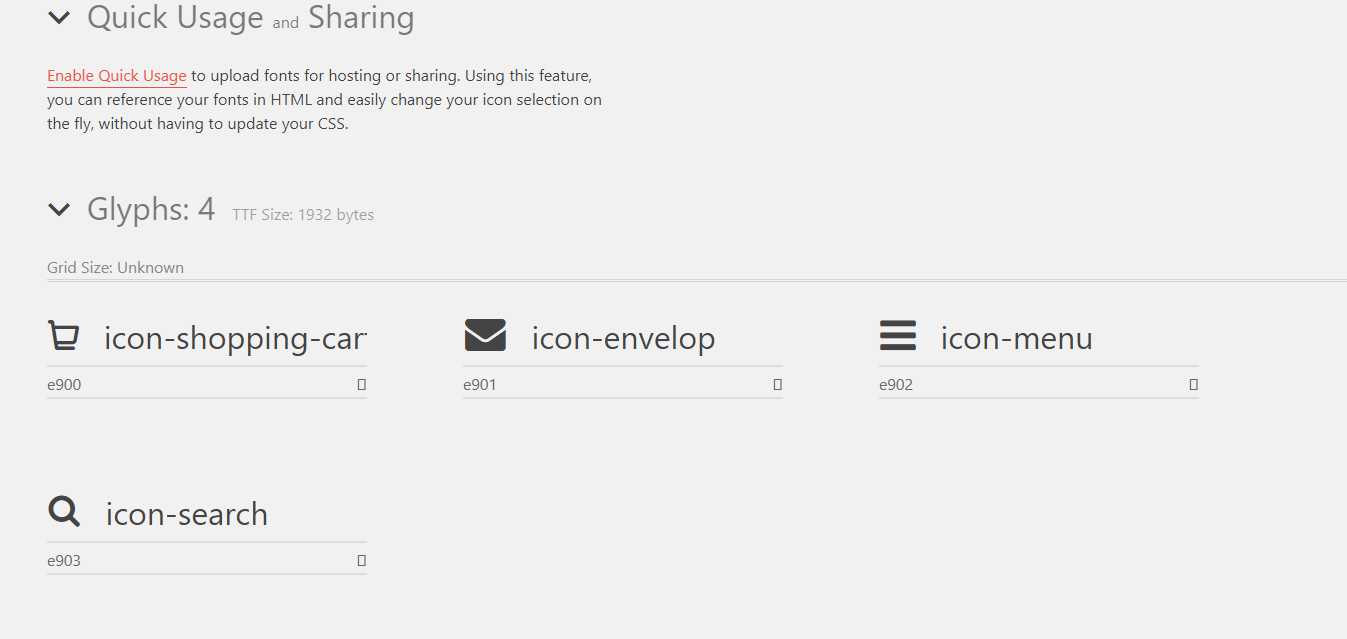
- .icon-shopping-cart là class của icon nhé, bạn tự inspect trên trình duyệt xem icon của mình là gì nhé.
- e900 là code trong icomoon, hoặc bạn có thể xem source của file icomoon.svg cho rõ hơn.
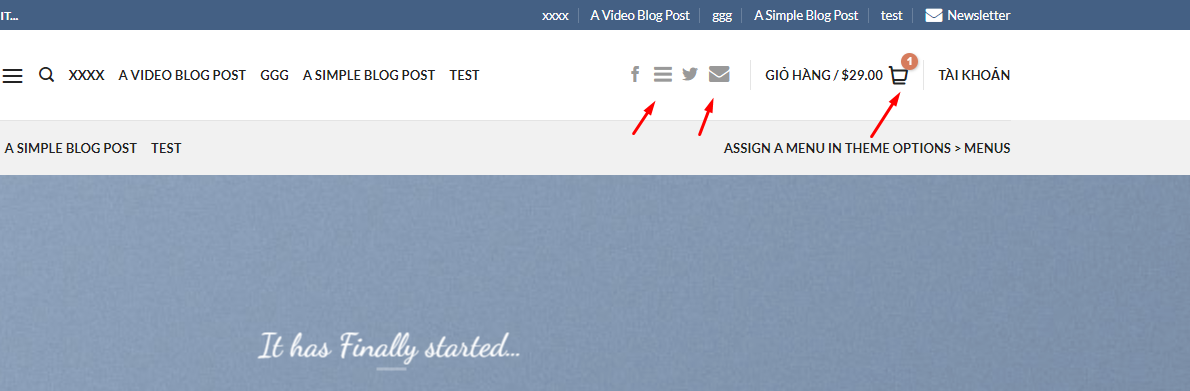
Đây là kết quả của mình, còn bạn thì sao .











Bản mới cập nhật là có thêm chức năng gì vậy ad ơi
Phiên bản 2025.06.12 đó ad.
ko có gì, fix một số lỗi thôi bro
Oke cảm ơn ad. Dùng plugin này giúp tiết kiệm nhiều thời gian mò file. Và tiết kiệm cài đặt 1 vài plugin khác. Tối ưu 4 điểm speedpage 100 luôn rồi
Plugin chưa có chức năng chỉnh sửa kích thước của sidebar đúng k bác
viết css cho nhanh bạn.