Hôm nay, mình sẽ hướng dẫn các bạn tạo ra map chi nhánh với theme flatsome và administrator z
Tất cả cài đặt tại: Admin dashboard/ Công cụ/ Administrator z
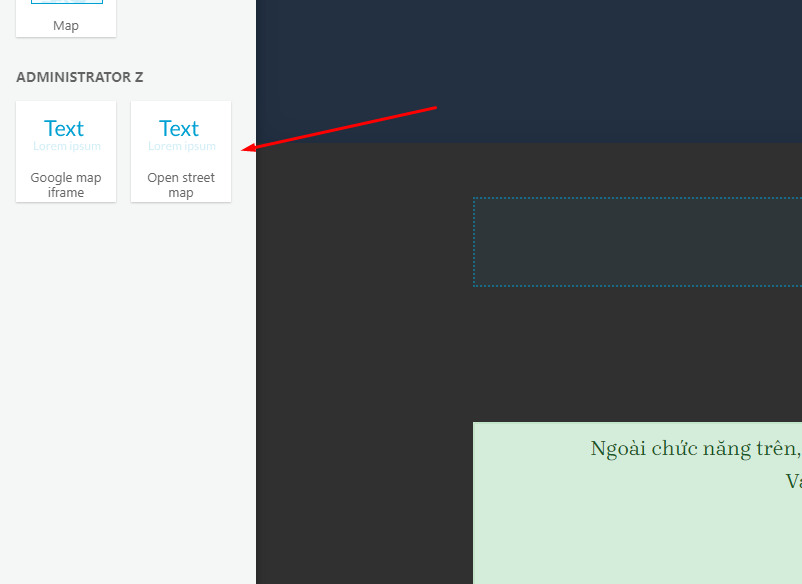
Vào uxbuilder chọn element này

Setup element
Element này sẽ có 2 phần, Parent và child.
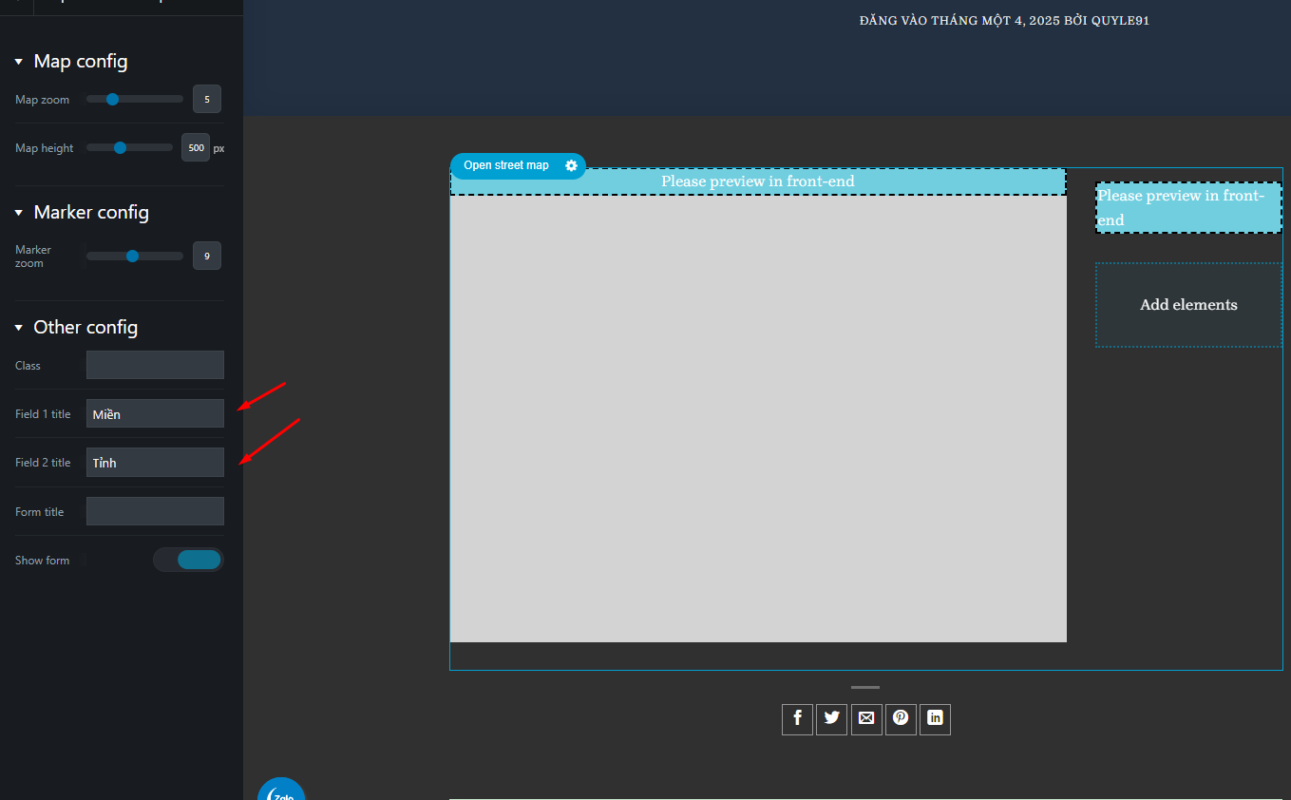
- Parent: là wraper và bao gồm các cài đặt chung của map
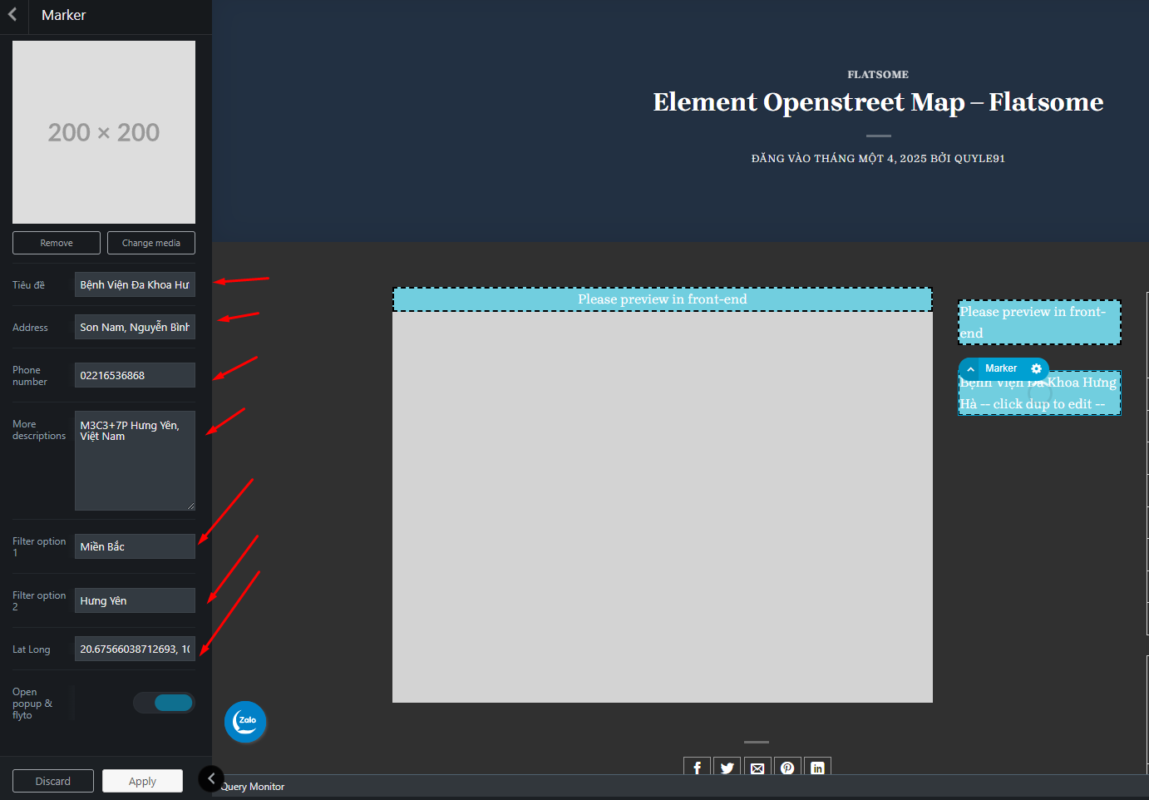
- Child: là các item chi nhánh và các cài đặt của chi nhánh đó.
Ảnh của parent

Trong hình có 2 mũi tên là cài đặt của filter, bạn có thể ghi là tỉnh, huyện, … gì đó cũng dc.
Ảnh của chilren
Ngoài các option cơ bản thì có thêm:
- Fly to: click enable thì map sẽ bay vào item đó ngay khi được load xong.

Đó là tất cả cài đặt!.
chúc bạn thành công.








Em setup mà hình chính không load 1 map mặc định, làm sao để load mặc định, sau đó chọn map khác thì sẽ load lại vậy bác?