Tại vì thằng designer công ty nó lấy icon ở đâu đâu…
Flatsome mặc định chỉ cho chúng ta một số icon. Trong bài viết này sẽ hướng dẫn thêm/ sửa xoá các icon đó,
Link tải plugin
Quản lý Icons
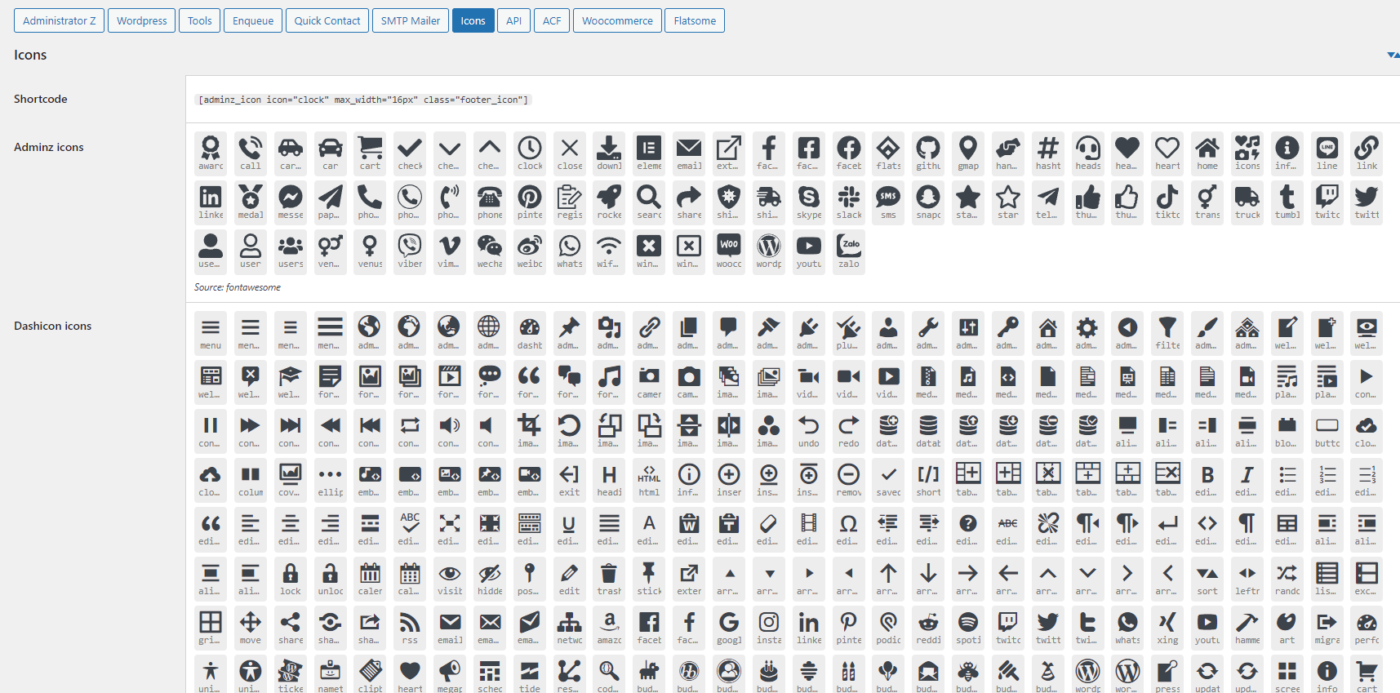
Sau khi cài đặt administrator z. bạn vào Tools/administratorz/ Icons

Ở đây đã có kha khá các icon đi kèm trong plugin, Bạn có thể sử dụng chúng ngay và luôn. Click chọn icon để copy mã code.
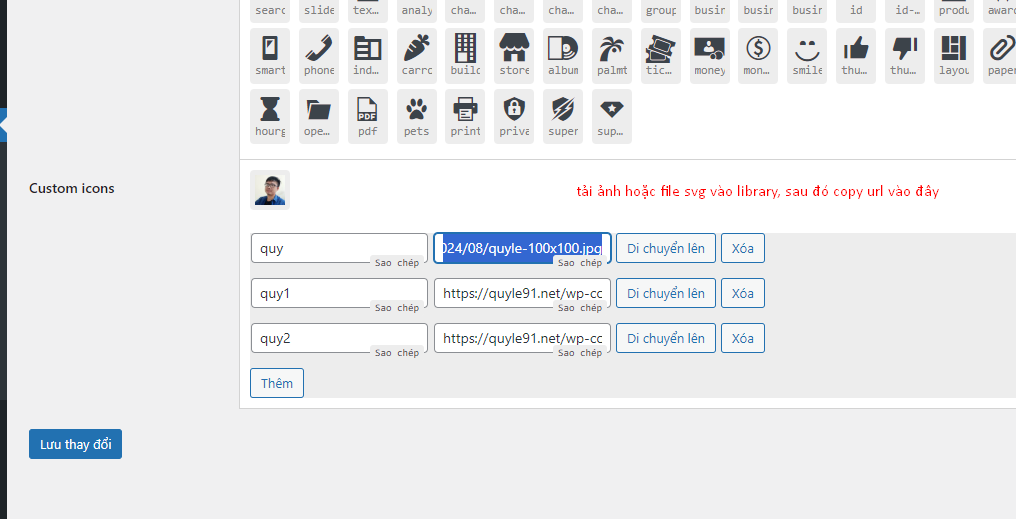
Hoặc tự tạo ra icon cho riêng mình

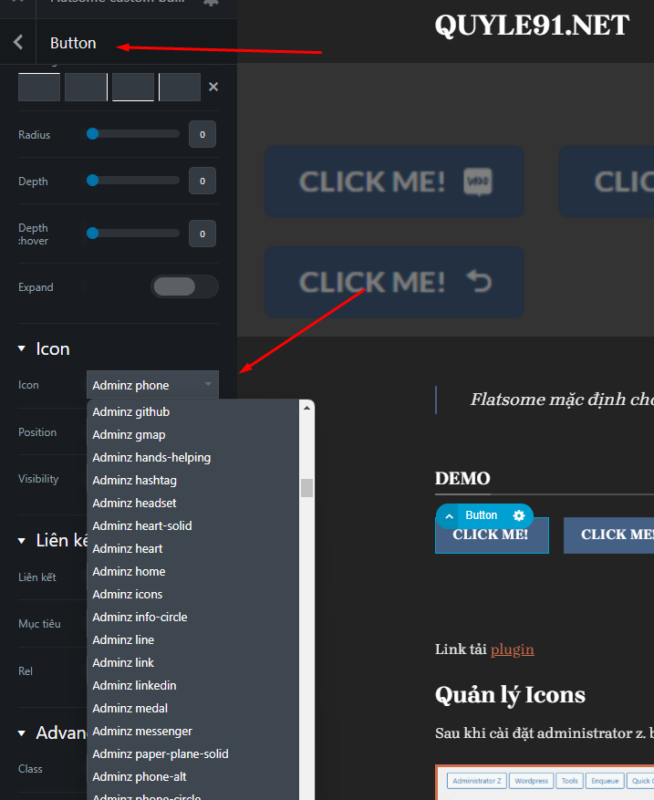
Sử dụng Icon cho element buttons

Các icon đã được đưa thêm vào danh sách chọn icon của button
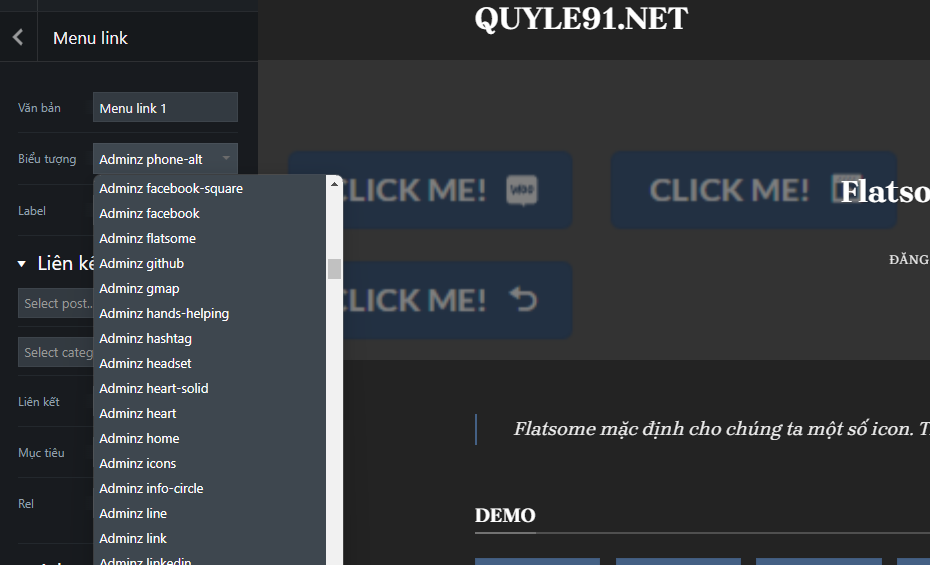
Sử dụng Icon cho element Ux menu


Ngoài chức năng trên, administrator z còn ti tỉ các thứ hay ho khác.
Và tất cả đều free mãi mãi.
Cùng chuyên mục
Override icon font wordpress
Khi design sử dụng một bộ icon khác không nằm trong hệ thống support của...
6 Bình luận
Th5
Giới thiệu chức năng clone post trong administrator z
Tool này thay thế cho plugin Yoast duplicate post Mình thường sử dụng yoast duplicate...
Th5
[dev] Hướng dẫn làm slider 2 tầng giống shopee
Tết đã có đủ tiền mừng tuổi cho con chưa các vị đạo hữu? Hôm...
3 Bình luận
Th1
Element Slider Custom Flatsome
Element slider dựa vào base của flatsome, có thêm một số cái mới như width...
Th1
Element Openstreet Map – Flatsome
Hôm nay, mình sẽ hướng dẫn các bạn tạo ra map chi nhánh với theme...
1 Bình luận
Th1
[no code] Hướng dẫn thêm box thông tin sản phẩm vào danh sách sản phẩm woocommerce – flatsome – ACF
MÌnh thấy một số anh em đăng bài cần làm chức năng show ra các...
Th11