Theo mặc định của flatsome, có 1 menu magnificpopup khá là nhàm chán, vào trang web mở cái menu là biết luôn flatsome 🙂
Demo:
- Mở web view này trên chiếc điện thoại thông minh của bạn nhé.
Setup
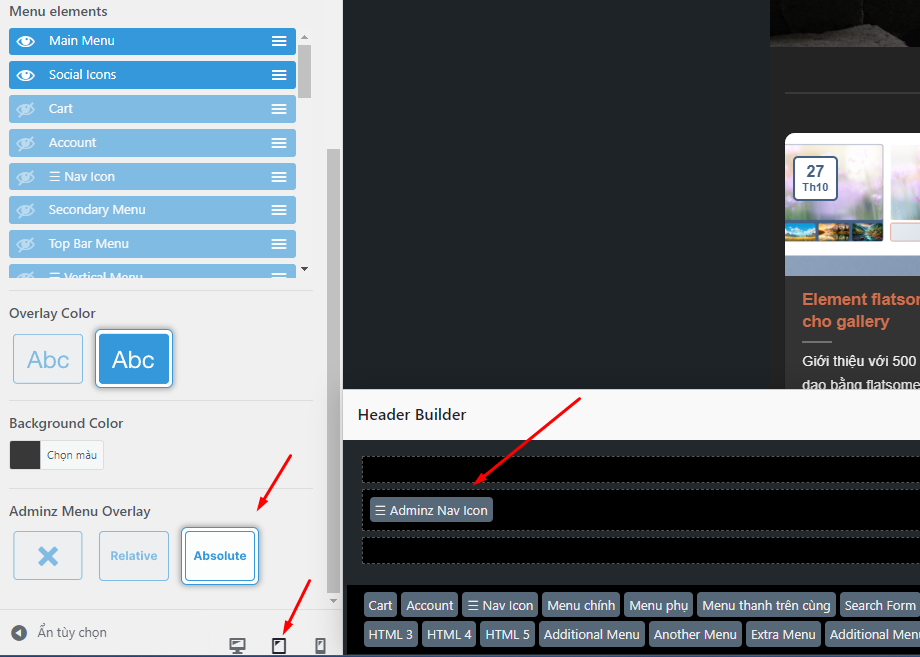
Tuỳ chỉnh -> header -> Header Mobile Menu / Overlay -> Chọn sang màn hình table hoặc mobile
nói chung là như bình thường.

- Có 1 element header mới là “adminz nav icon” , mình kéo nó thay vào slot của “nav Icon”
- Chọn style css cho nó.
- Absolute: đè lên content page
- relative: khi mở menu ra thì content bên dưới bị đẩy xuống.
- done.
Tương thích với cái cũ
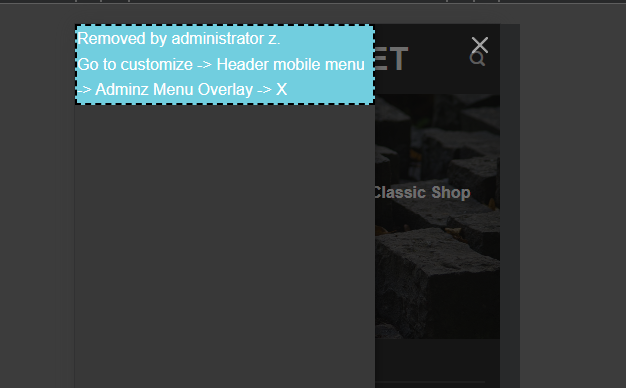
Nếu bạn vẫn để “Nav icon” của flatsome ở vị trí đó, nó sẽ thành thế này

Lý do là vì flatsome hay đa phần các theme khác trên wp đều tạo ra html cho mỗi menu. ví dụ pc + mobile là 2 đoạn html cho mỗi loại. Nên mình đã remove nó.

Ngoài chức năng trên, administrator z còn ti tỉ các thứ hay ho khác.
Và tất cả đều free mãi mãi.
Cùng chuyên mục
Override icon font wordpress
Khi design sử dụng một bộ icon khác không nằm trong hệ thống support của...
6 Bình luận
Th5
Giới thiệu chức năng clone post trong administrator z
Tool này thay thế cho plugin Yoast duplicate post Mình thường sử dụng yoast duplicate...
Th5
[dev] Hướng dẫn làm slider 2 tầng giống shopee
Tết đã có đủ tiền mừng tuổi cho con chưa các vị đạo hữu? Hôm...
3 Bình luận
Th1
Element Slider Custom Flatsome
Element slider dựa vào base của flatsome, có thêm một số cái mới như width...
Th1
Element Openstreet Map – Flatsome
Hôm nay, mình sẽ hướng dẫn các bạn tạo ra map chi nhánh với theme...
1 Bình luận
Th1
Hướng dẫn custom button icon Flatsome
Tại vì thằng designer công ty nó lấy icon ở đâu đâu... Flatsome mặc định...
Th11