Mục tiêu là làm cái view cho sơ đồ phả hệ dòng họ, phân biệt rõ ràng parent/ children. Có link cho single hoặc không.
Mình search trên mạng thấy một số đoạn code mẫu, có cả html/ css hoặc thư viện javascript, tuy nhiên đều ko ưng ý vì xấu hoặc quá phức tạp để setup, ko phù hợp với người việt.
Nguyên mẫu : Link , Link
Only flatsome vì css/js được build dựa trên base của flatsome
[id:2]
[parent:0]
Sample Page [level:0]
[children:2]
[fixY:0]
[id:6]
[parent:0]
Shop [level:0]
[children:0]
[fixY:0]
[id:7]
[parent:0]
Cart [level:0]
[children:0]
[fixY:0]
[id:8]
[parent:0]
Checkout [level:0]
[children:0]
[fixY:0]
[id:9]
[parent:0]
My account [level:0]
[children:0]
[fixY:0]
[id:33]
[parent:0]
Wishlist [level:0]
[children:0]
[fixY:0]
[id:90]
[parent:0]
Demos [level:0]
[children:2]
[fixY:1]
[id:98]
[parent:0]
Track your order [level:0]
[children:0]
[fixY:1]
[id:111]
[parent:0]
Blog [level:0]
[children:0]
[fixY:1]
[id:118]
[parent:0]
Elements [level:0]
[children:35]
[fixY:2]
[id:654]
[parent:0]
Test Request [level:0]
[children:0]
[fixY:2]
[id:768]
[parent:0]
dfsasdf [level:0]
[children:0]
[fixY:2]
[id:890]
[parent:0]
test [level:0]
[children:0]
[fixY:2]
[id:1472]
[parent:0]
Trang chủ [level:0]
[children:0]
[fixY:2]
[id:1788]
[parent:0]
Test [level:0]
[children:0]
[fixY:2]
[id:1798]
[parent:0]
Bảo vệ: Quen biết [level:0]
[children:0]
[fixY:2]
[id:91]
[parent:90]
Business Demos [level:1]
[children:6]
[fixY:1]
[id:92]
[parent:90]
Shop Demos [level:1]
[children:15]
[fixY:2]
[id:51]
[parent:118]
Flip Book [level:1]
[children:0]
[fixY:2]
[id:59]
[parent:118]
Video [level:1]
[children:0]
[fixY:2]
[id:60]
[parent:118]
Video Button [level:1]
[children:0]
[fixY:2]
[id:61]
[parent:118]
Galleries [level:1]
[children:0]
[fixY:2]
[id:62]
[parent:118]
Hotspot [level:1]
[children:0]
[fixY:2]
[id:66]
[parent:118]
Forms [level:1]
[children:0]
[fixY:2]
[id:67]
[parent:118]
Price table [level:1]
[children:0]
[fixY:2]
[id:68]
[parent:118]
Search box [level:1]
[children:0]
[fixY:2]
[id:69]
[parent:118]
Instagram feed [level:1]
[children:0]
[fixY:2]
[id:70]
[parent:118]
Accordion [level:1]
[children:0]
[fixY:2]
[id:71]
[parent:118]
Logo [level:1]
[children:0]
[fixY:2]
[id:73]
[parent:118]
Pages [level:1]
[children:8]
[fixY:3]
[id:74]
[parent:118]
Scroll To [level:1]
[children:0]
[fixY:3]
[id:75]
[parent:118]
Countdown [level:1]
[children:0]
[fixY:3]
[id:79]
[parent:118]
Images [level:1]
[children:0]
[fixY:3]
[id:80]
[parent:118]
Rows / Columns [level:1]
[children:0]
[fixY:3]
[id:81]
[parent:118]
Typography [level:1]
[children:0]
[fixY:3]
[id:82]
[parent:118]
Banners [level:1]
[children:0]
[fixY:3]
[id:83]
[parent:118]
Image Box [level:1]
[children:0]
[fixY:3]
[id:93]
[parent:118]
Sections [level:1]
[children:0]
[fixY:3]
[id:94]
[parent:118]
Banner Grids [level:1]
[children:0]
[fixY:3]
[id:96]
[parent:118]
Lightbox [level:1]
[children:0]
[fixY:3]
[id:99]
[parent:118]
Message box [level:1]
[children:0]
[fixY:3]
[id:100]
[parent:118]
Product Categories [level:1]
[children:0]
[fixY:3]
[id:101]
[parent:118]
Products [level:1]
[children:0]
[fixY:3]
[id:102]
[parent:118]
Share / follow icons [level:1]
[children:0]
[fixY:3]
[id:103]
[parent:118]
Team Member [level:1]
[children:0]
[fixY:3]
[id:104]
[parent:118]
Icon Box [level:1]
[children:0]
[fixY:3]
[id:105]
[parent:118]
Titles / Dividers [level:1]
[children:0]
[fixY:3]
[id:108]
[parent:118]
Testimonials [level:1]
[children:0]
[fixY:3]
[id:109]
[parent:118]
Buttons [level:1]
[children:0]
[fixY:3]
[id:113]
[parent:118]
Map [level:1]
[children:0]
[fixY:3]
[id:115]
[parent:118]
Sliders [level:1]
[children:0]
[fixY:3]
[id:116]
[parent:118]
Blog Posts [level:1]
[children:0]
[fixY:3]
[id:117]
[parent:118]
Tabs [level:1]
[children:0]
[fixY:3]
[id:57]
[parent:91]
Freelancer [level:2]
[children:0]
[fixY:0]
[id:65]
[parent:91]
Explore [level:2]
[children:0]
[fixY:0]
[id:76]
[parent:91]
Corporate [level:2]
[children:0]
[fixY:0]
[id:87]
[parent:91]
Booking [level:2]
[children:0]
[fixY:0]
[id:88]
[parent:91]
Lifestyle [level:2]
[children:0]
[fixY:0]
[id:89]
[parent:91]
Agency [level:2]
[children:0]
[fixY:0]
[id:52]
[parent:92]
Slider Cover [level:2]
[children:0]
[fixY:0]
[id:54]
[parent:92]
Video Cover [level:2]
[children:0]
[fixY:0]
[id:56]
[parent:92]
Grid Style 3 [level:2]
[children:0]
[fixY:0]
[id:58]
[parent:92]
Big Sale [level:2]
[children:0]
[fixY:0]
[id:63]
[parent:92]
Vendor Shop [level:2]
[children:0]
[fixY:0]
[id:64]
[parent:92]
Sale Countdown [level:2]
[children:0]
[fixY:0]
[id:77]
[parent:92]
Sport Shop [level:2]
[children:0]
[fixY:0]
[id:78]
[parent:92]
Cute Shop [level:2]
[children:0]
[fixY:0]
[id:84]
[parent:92]
Parallax Shop [level:2]
[children:0]
[fixY:0]
[id:86]
[parent:92]
Mega Shop [level:2]
[children:0]
[fixY:0]
[id:95]
[parent:92]
Grid Style 1 [level:2]
[children:0]
[fixY:0]
[id:97]
[parent:92]
Fullscreen Fashion [level:2]
[children:0]
[fixY:0]
[id:106]
[parent:92]
Grid Style 2 [level:2]
[children:0]
[fixY:0]
[id:114]
[parent:92]
Simple Slider [level:2]
[children:0]
[fixY:0]
[id:119]
[parent:92]
Classic Shop [level:2]
[children:0]
[fixY:0]
[id:50]
[parent:73]
Left Sidebar [level:2]
[children:0]
[fixY:0]
[id:53]
[parent:73]
Maintenance [level:2]
[children:0]
[fixY:0]
[id:55]
[parent:73]
Our Stores [level:2]
[children:0]
[fixY:0]
[id:72]
[parent:73]
Portfolio [level:2]
[children:0]
[fixY:0]
[id:85]
[parent:73]
Size Chart [level:2]
[children:0]
[fixY:0]
[id:107]
[parent:73]
FAQ [level:2]
[children:0]
[fixY:0]
[id:110]
[parent:73]
Contact [level:2]
[children:0]
[fixY:0]
[id:112]
[parent:73]
About [level:2]
[children:0]
[fixY:0]
Bài hướng dẫn bao gồm 3 phần.
I. Khai báo dữ liệu
Là post type như page/ post, Cần được phân chia theo cha/ con rõ ràng, Anh em có thể tạo một post type mới bằng cách viết code hoặc dùng plugin.
Kiểu thế này,
Đây là link mà mình setup. post_type ở đây là “pha_he”. bạn cần nhập cái này vào element ở phần 2 của bài viết
https://flatsome.local/wp-admin/edit.php?post_type=pha_he
II. Element
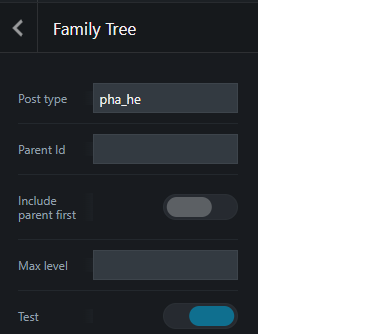
Element có tên là “Family Tree”
post_type: nhập post_type vào đây. mặc định là page
parent_id: Id của 1 parent mà bạn chỉ định. nó sẽ lấy bắt đầu từ item này.
III. Custom
Theo mặc định, sơ đồ chỉ gọi mỗi tên ra thôi.
đây là code mẫu, bạn có thể đặt trong file functions.php
Đứng trên name
add_action( 'adminz_family_tree_before_name', function ($item) {
echo "<div><small>[id:" . ( $item['id'] ) . "]</small></div>";
echo "<div><small>[parent:" . ( $item['parent'] ) . "]</small></div>";
}, 10, 1 );
Đứng dưới name
add_action( 'adminz_family_tree_after_name', function ($item) {
echo "<div><small>[level:" . ( $item['level'] ) . "]</small></div>";
echo "<div><small>[children:" . ( $item['children'] ) . "]</small></div>";
echo "<div><small>[fixY:" . ( $item['fixY'] ) . "]</small></div>";
}, 10, 1 );
Filter hook cho name:
add_filter('adminz_family_tree_item_name', function($html){
return $html ."xxxx";
},10,1);
Quên mất. đây là link tải plugin


Ngoài chức năng trên, administrator z còn ti tỉ các thứ hay ho khác.
Và tất cả đều free mãi mãi.
Cùng chuyên mục
Override icon font wordpress
Khi design sử dụng một bộ icon khác không nằm trong hệ thống support của...
6 Bình luận
Th5
Giới thiệu chức năng clone post trong administrator z
Tool này thay thế cho plugin Yoast duplicate post Mình thường sử dụng yoast duplicate...
Th5
[dev] Hướng dẫn làm slider 2 tầng giống shopee
Tết đã có đủ tiền mừng tuổi cho con chưa các vị đạo hữu? Hôm...
3 Bình luận
Th1
Element Slider Custom Flatsome
Element slider dựa vào base của flatsome, có thêm một số cái mới như width...
Th1
Element Openstreet Map – Flatsome
Hôm nay, mình sẽ hướng dẫn các bạn tạo ra map chi nhánh với theme...
1 Bình luận
Th1
Hướng dẫn custom button icon Flatsome
Tại vì thằng designer công ty nó lấy icon ở đâu đâu... Flatsome mặc định...
Th11